Скільки часу у тебе йде на оформлення контенту? Знайти іконку, вирізати фон, підібрати кольори… І от ти вже витратив кілька годин на дизайн.
Але є спосіб працювати швидше — у 2 рази. Як? Використовувати плагіни! Це вбудовані інструменти у Figma, які автоматизують рутину. Більше не потрібно шукати сервіси для стиснення фото чи перевіряти контрастність вручну. Усе це можна зробити в один клік.
Щоб увімкнути плагін, потрібно всього два кроки:
- Вибрати потрібний зі списку (посилання нижче).
- Натиснути Open in і обрати проєкт, у якому хочеш його застосувати.
Готово! Плагін запуститься автоматично.
А тепер — лови добірку плагінів, які значно полегшать життя дизайнерам і SMM-фахівцям.
10 крутих плагінів для Figma
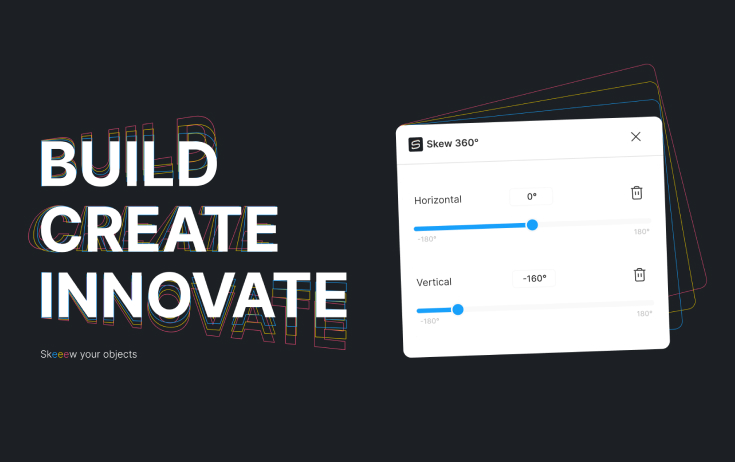
1. Skew 360 — ефект 3D

Хочеш додати об’єм у дизайн? Skew 360° дозволяє обертати будь-які елементи та створювати круті макети з 3D-ефектом.
Цей плагін стане у пригоді, якщо ти працюєш з анімаціями, графічними елементами чи шрифтами для контенту.
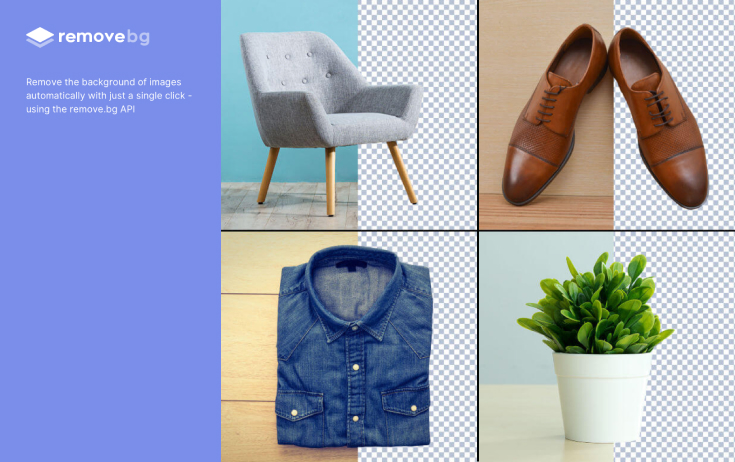
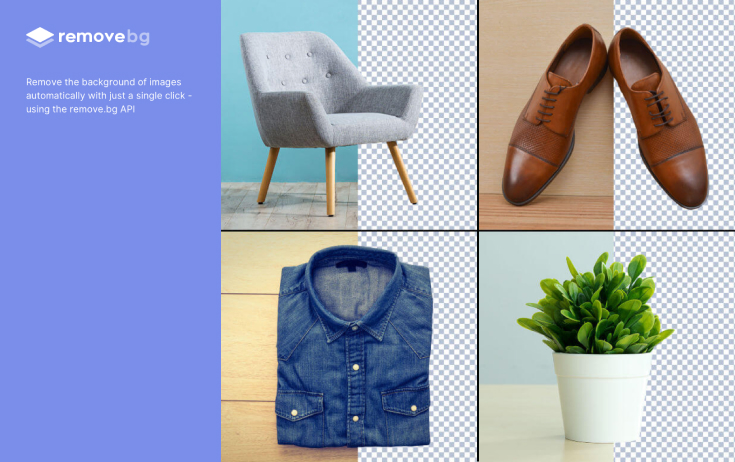
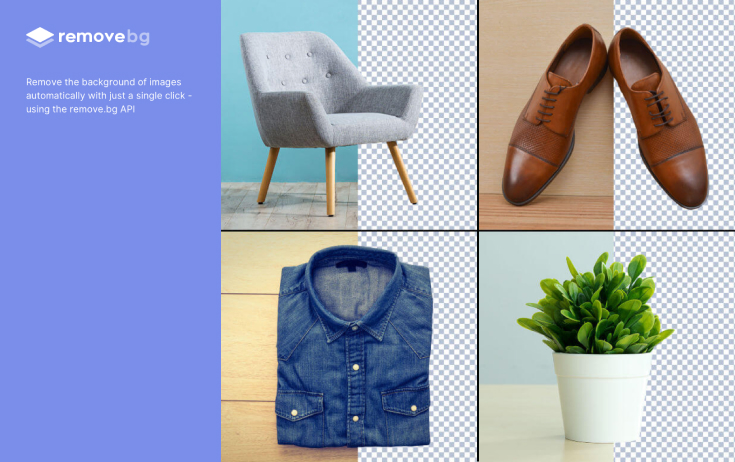
2. Remove BG — вирізання фону



Якщо ти досі заходиш на сторонні сайти, щоб видалити фон із фото, забудь про це! Remove BG зробить усе прямо у Figma — швидко та без зайвих рухів.
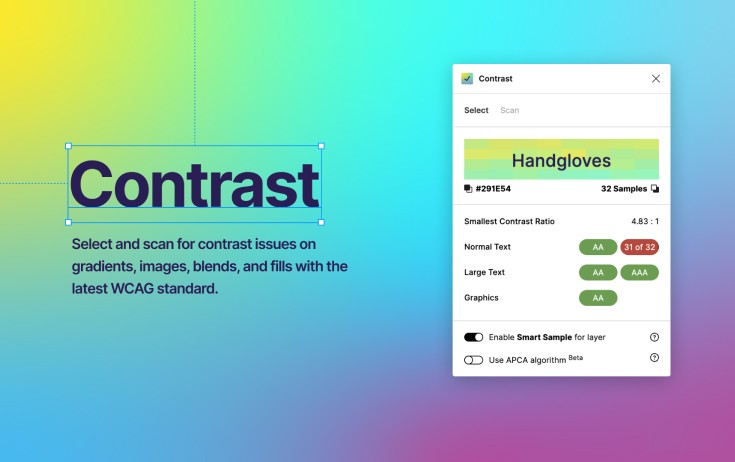
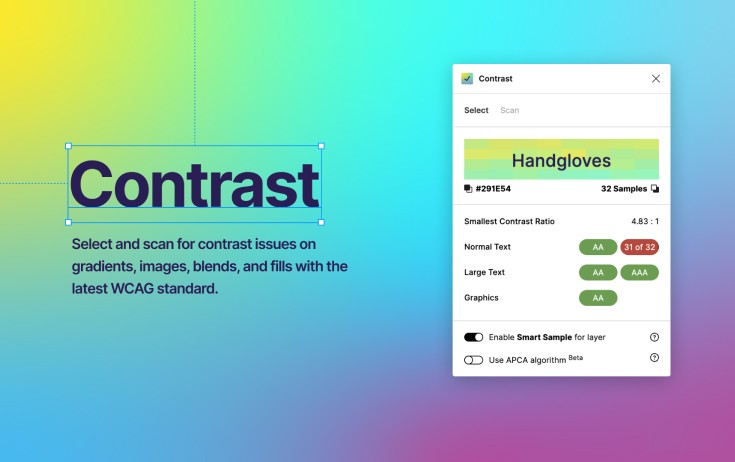
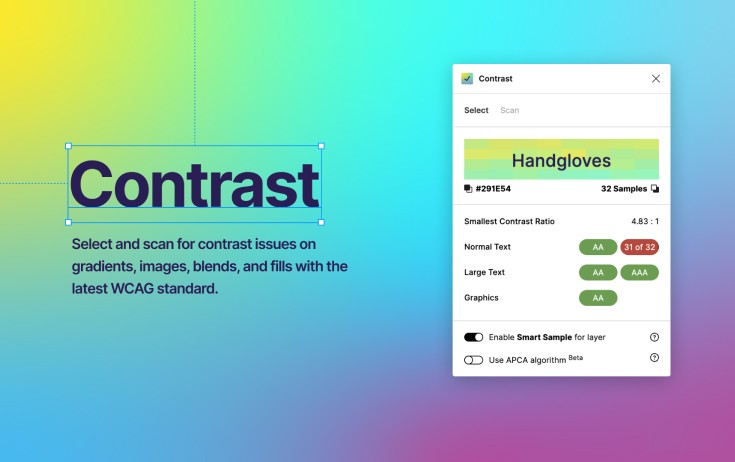
3. Contrast — перевірка контрасту



Якщо текст недостатньо контрастний, його буде складно читати. Contrast перевіряє кольорову схему твого макету та підказує, як покращити дизайн.
Більше не потрібно вручну тестувати відтінки — плагін зробить це за тебе!
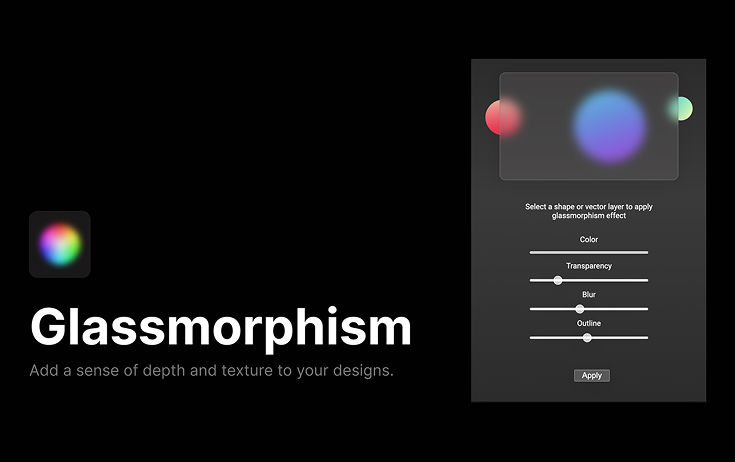
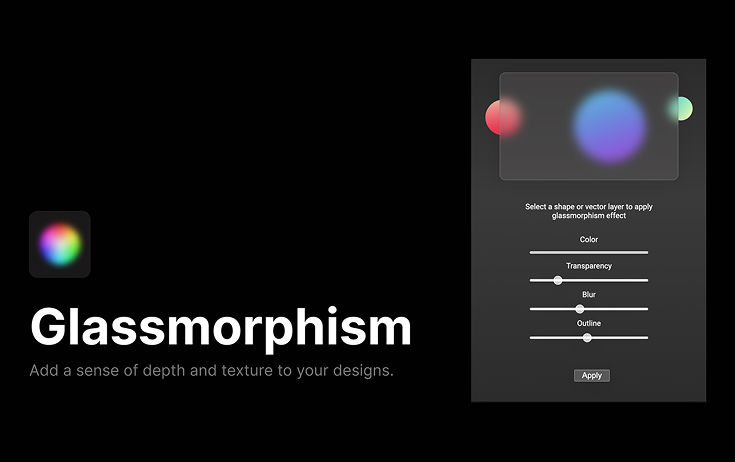
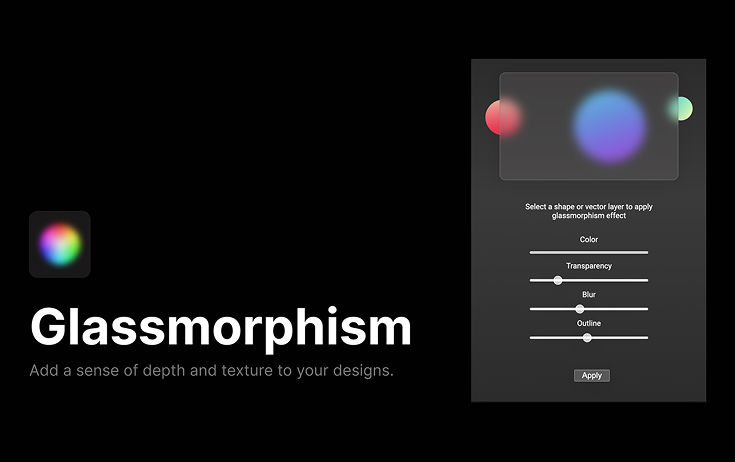
4. Glass Morphism — ефект матового скла



Любиш стильні напівпрозорі блоки? Раніше їх доводилося налаштовувати вручну, але тепер Glass Morphism зробить усе за тебе — у кілька кліків.
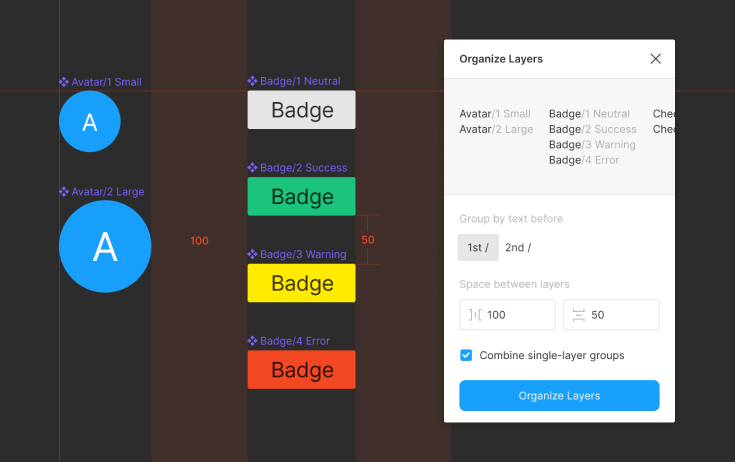
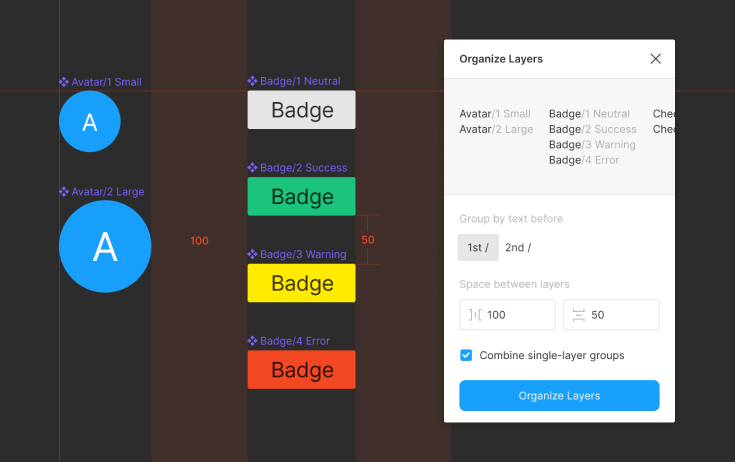
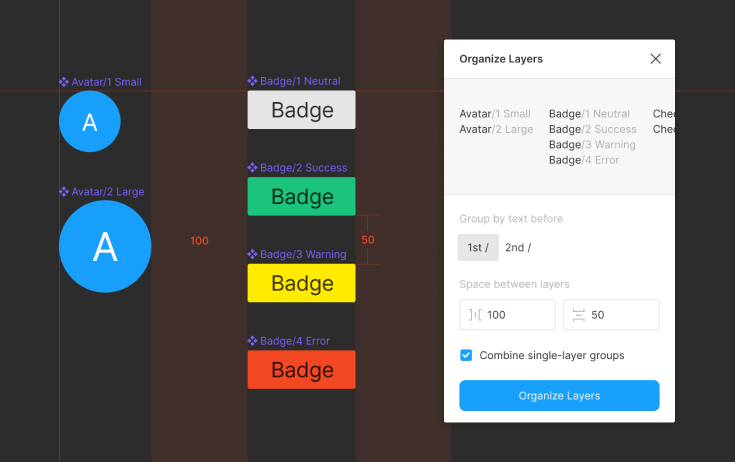
5. Organize Layers — порядок у шарах



Любиш стильні напівпрозорі блоки? Раніше їх доводилося налаштовувати вручну, але тепер Glass Morphism зробить усе за тебе — у кілька кліків.
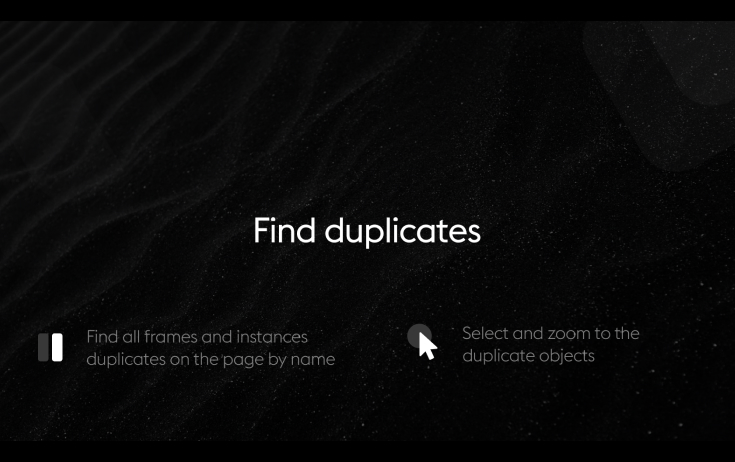
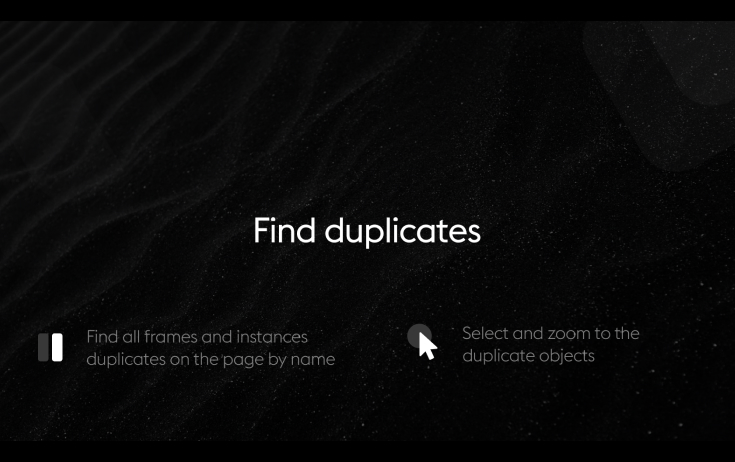
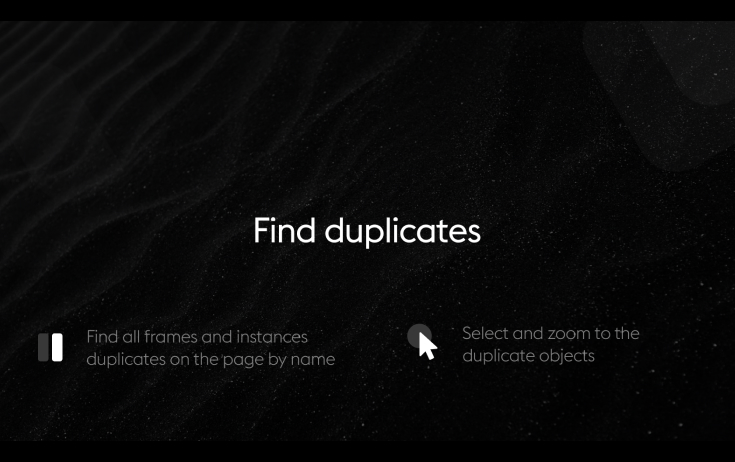
6. Duplicates — пошук дублікатів



Іноді копіюєш один і той самий елемент кілька разів, а потім витрачаєш купу часу на чистку макету? Duplicates знайде всі зайві копії та допоможе тобі їх видалити.
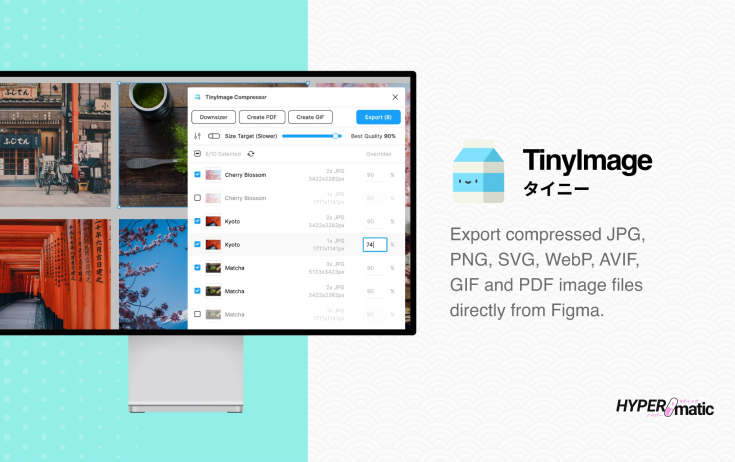
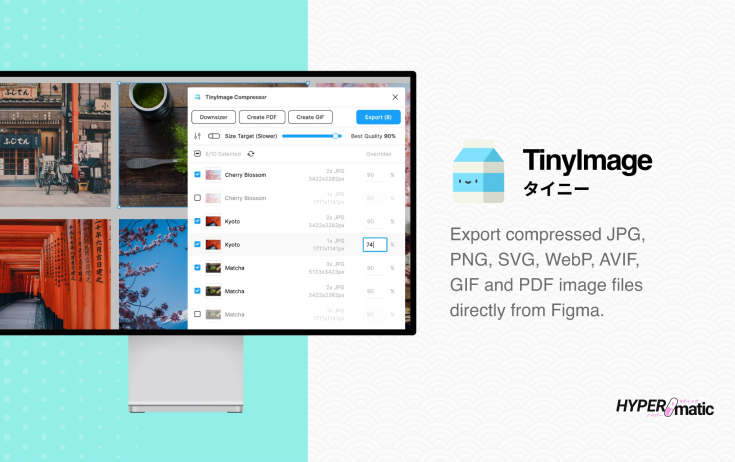
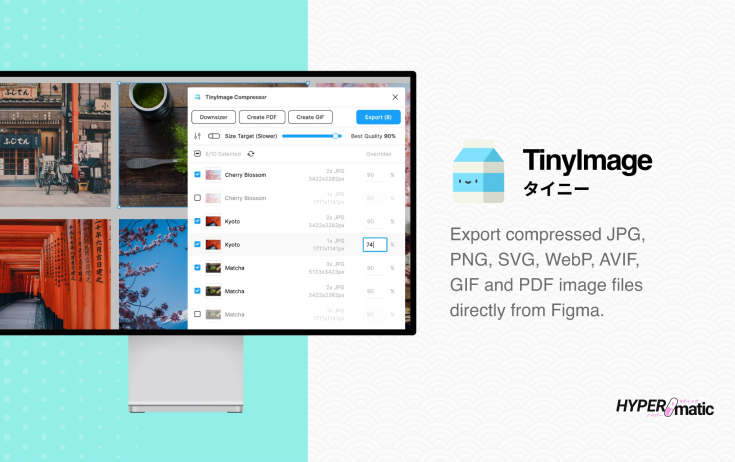
7. TinyImage Compressor — стискання зображень



Фото у Figma можуть займати багато місця, через що файл починає гальмувати. TinyImage Compressor допоможе зменшити вагу картинок до 95%, зберігаючи при цьому якість.
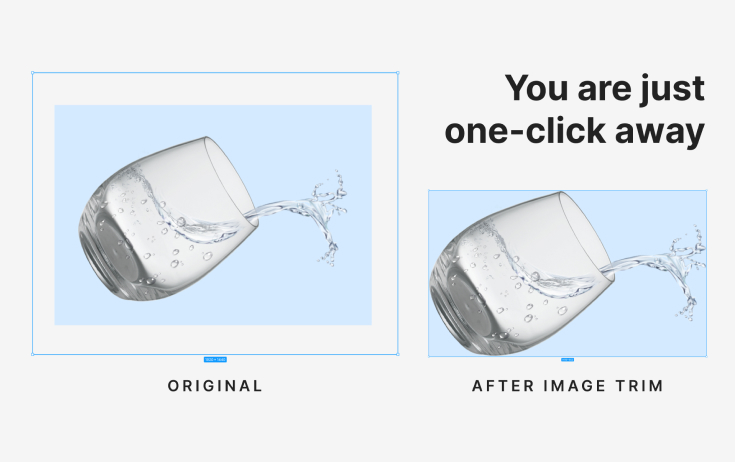
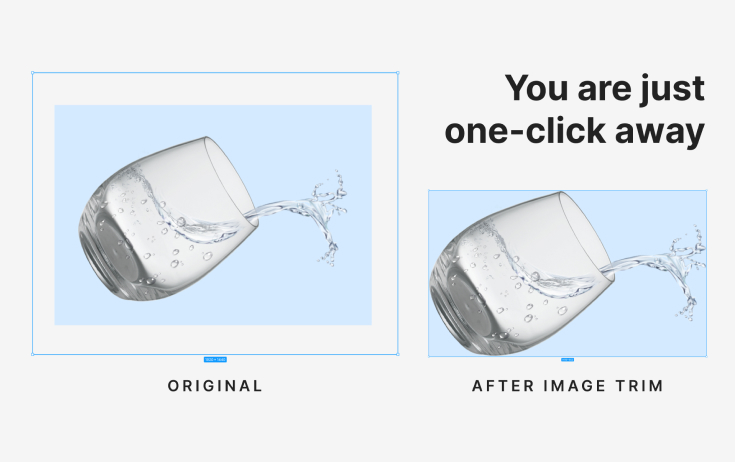
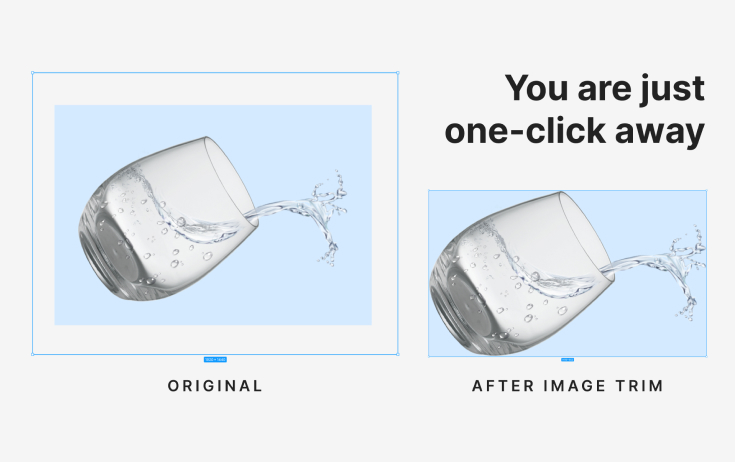
8. Image Trim — видалення зайвих пікселів



Іноді після вирізання фону залишаються зайві прозорі пікселі. Image Trim автоматично підганяє фрейм під розмір зображення, щоб не довелося робити це вручну.
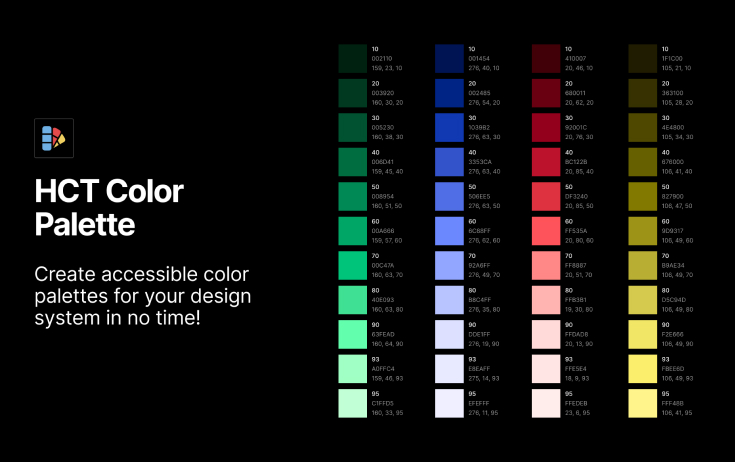
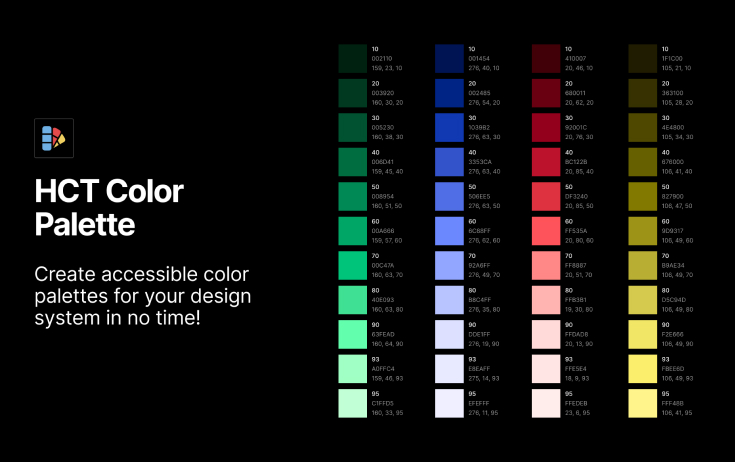
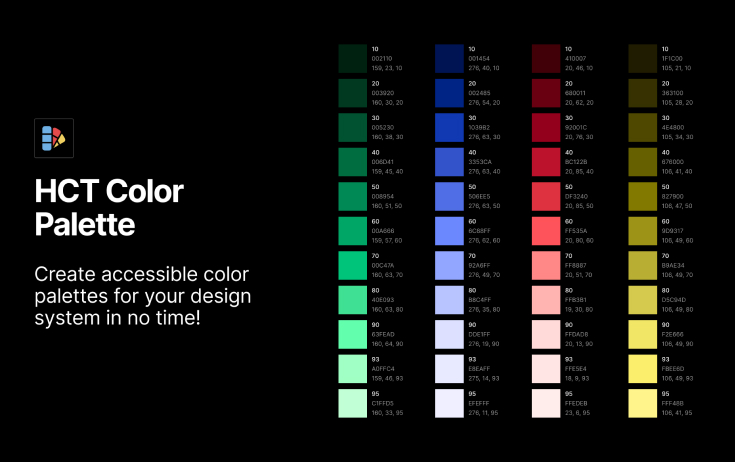
9. HCT Pallette — генерація кольорової палітри



Якщо ти не хочеш витрачати час на підбір кольорів, просто використовуй HCT Pallette. Плагін створює гармонійну палітру відтінків на основі одного базового кольору.
Особливо корисний для брендингу, віжуалу в соцмережах та розробки дизайн-системи.
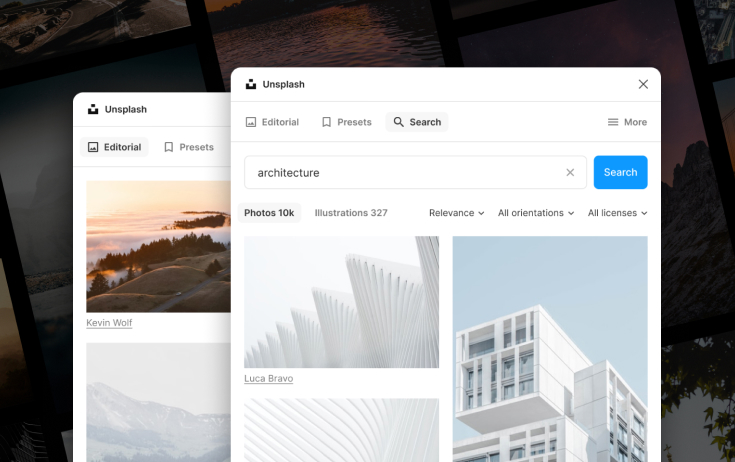
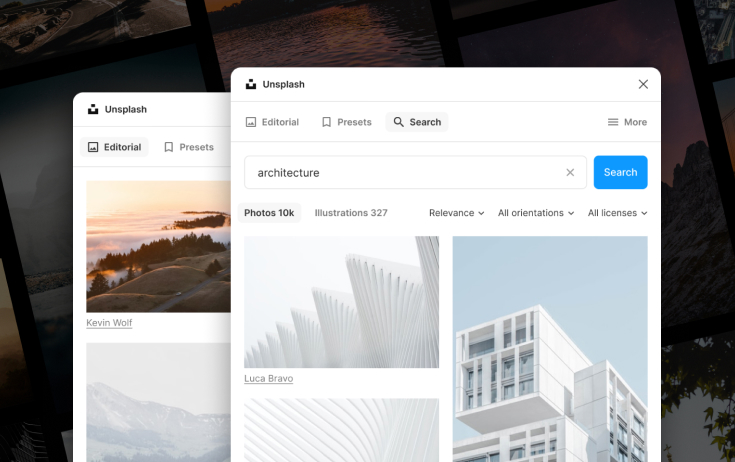
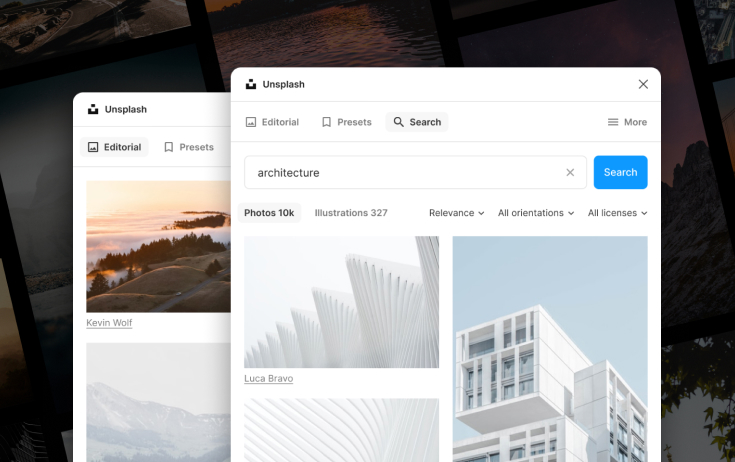
10. Unsplash — база безкоштовних фото



Шукати стокові зображення вручну — те ще випробування. З Unsplash це більше не проблема! Уводиш запит, і плагін одразу видає добірку фото, які можна вставити прямо у макет.
Висновок
Ці 10 плагінів — справжні рятівники, які допомагають дизайнерам і SMM-никам працювати швидше, легше та ефективніше.
Але пам’ятай, що інструменти — це лише частина справи. Щоб створювати контент, який зачіпає та продає, важливо розуміти:
- основи графічного дизайну;
- як управляти увагою через віжуал;
- як вибудувати єдиний стиль для соцмереж.




