Національне бюро програми ЄС «Креативна Європа» в Україні спільно з Асоціацією Креативних Індустрій України запустили серію вебінарів від українських фахівців із комунікацій «Ефективні комунікації для культурних та креативних проєктів».
На четвертому вебінарі з темою «Візуальні комунікації» поговорили про те:
- як презентувати свою ідею, продукт або сервіс, використовуючи різноманітні засоби візуальної комунікації;
- які основні типи візуальних комунікацій існують, і як свідомо користуватись ними в залежності від контексту;
- як обізнано підбирати кольори та яке приховане значення вони мають;
- які базові знання потрібно мати, аби впевнено працювати з текстом і шрифтами.
Спікер: Ярослав Белінський, експерт з візуальних комунікацій та брендингу, графічний дизайнер. Засновник та голова Асоціації Design4Ukraine.
Про найстаріший зразок візуальної комунікації в історії людства, «фірмовий» шрифт Лондона, приклади структурування тексту за допомогою роботи з одним шрифтом та багато іншого — дізнавайтесь на відеозаписі вебінару. А прочитати конспект можна нижче.
80% інформації про світ, що оточує, людина отримує через візуальний канал.
Візуальні комунікації складні, тому що вони є такою собі губкою, яка вбирає в себе багато інших дотичних напрямків, з якими вони співпрацюють: айдентика, маркетинг, брендинг, графічний дизайн, UX дизайн, поведінкова психологія. Візуальні комунікації знаходяться поміж цими напрямками. Спеціалістів із візуальних комунікацій мало, тому що це потребує наявності компетенцій у різних сферах — ти повинен бути мультидисциплінарним спеціалістом і розумітись на різних темах достатньо глибоко.
Яка найбільша потреба людини? Якщо людина забезпечила свої базові потреби (їжа, секс, сон), тоді вона шукає спілкування. Саме спілкування люди потребують протягом всього свого життя. Це не залежить від віку, професії чи статусу, ми завжди шукаємо тих, з ким можемо поділитись інформацією.
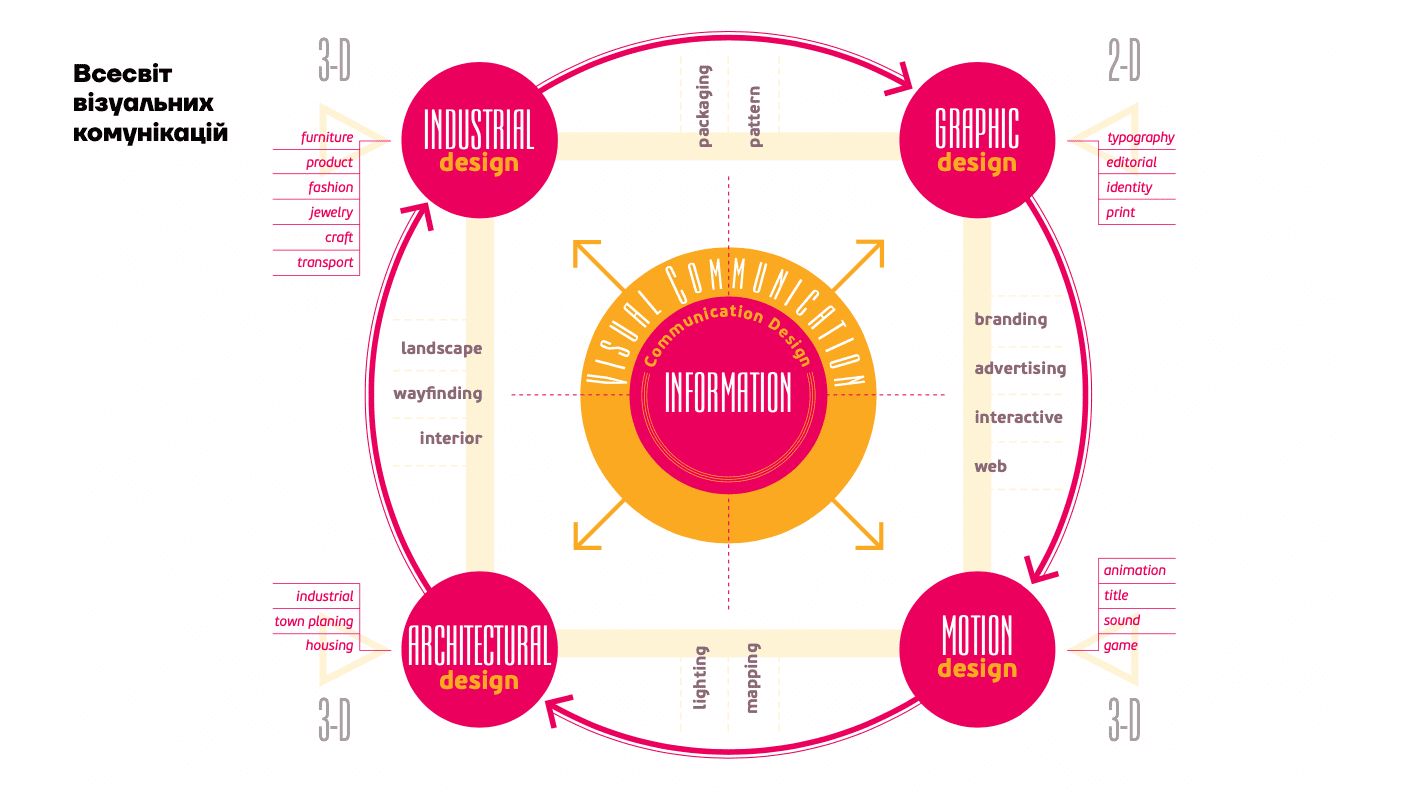
Всесвіт візуальних комунікацій

Будь-яка візуальна комунікація починається з інформації, яку ви хочете донести до вашої аудиторії. Перше, що потрібно зробити, — впевнитись, що ця інформація точна, зрозуміла, структурована, про важливе. У вас є кілька секунд на те, аби своїм повідомленням привернути увагу людини.
Чотири напрямки візуальної комунікації:
- графічний дизайн (2D): типографіка (шрифтовий дизайн), журнальний/книжковий дизайн, айдентика, поліграфія;
- моушн-дизайн (3D): анімація, дизайн титрів, ігровий дизайн;
- архітектурний дизайн (3D): дизайн промислових зон, міське планування, дизайн приватного житла;
- промисловий/індустріальний дизайн (3D): дизайн меблів, продуктів, прикрас, фешн-дизайн, крафтовий дизайн, дизайн транспорту.
Напрямки, які відносяться до візуальних комунікацій, але знаходяться на перетині цих чотирьох напрямків:
- брендинг, реклама, інтерактивний дизайн, веб-дизайн;
- світловий дизайн, 3D-меппінг (проєкція на архітектурні об’єкти, за допомогою якої можна проводити світлові шоу);
- ландшафтний дизайн, інтер’єрний дизайн, навігація;
- дизайн паковання, дизайн паттернів.
Базові візуальні комунікації



Шрифт / Колір / Композиція / Фото
Шрифт
Людям часто видається, що більшість шрифтів однакові, що це щось несуттєве, чому можна і не приділяти увагу. Але коли вони бачать складні шрифтові композиції, їм стає незрозуміло, як зробити щось подібне, які знання для цього потрібні.
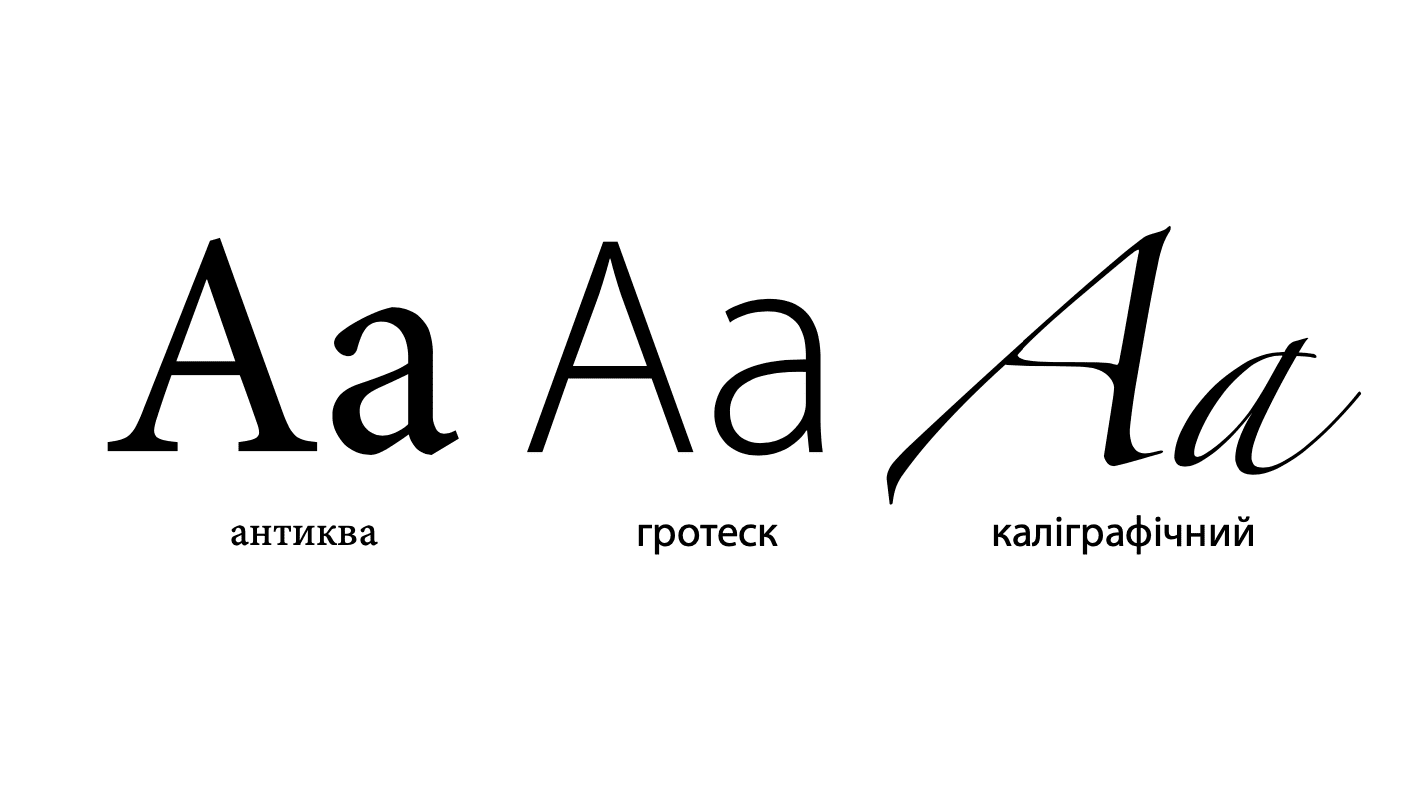
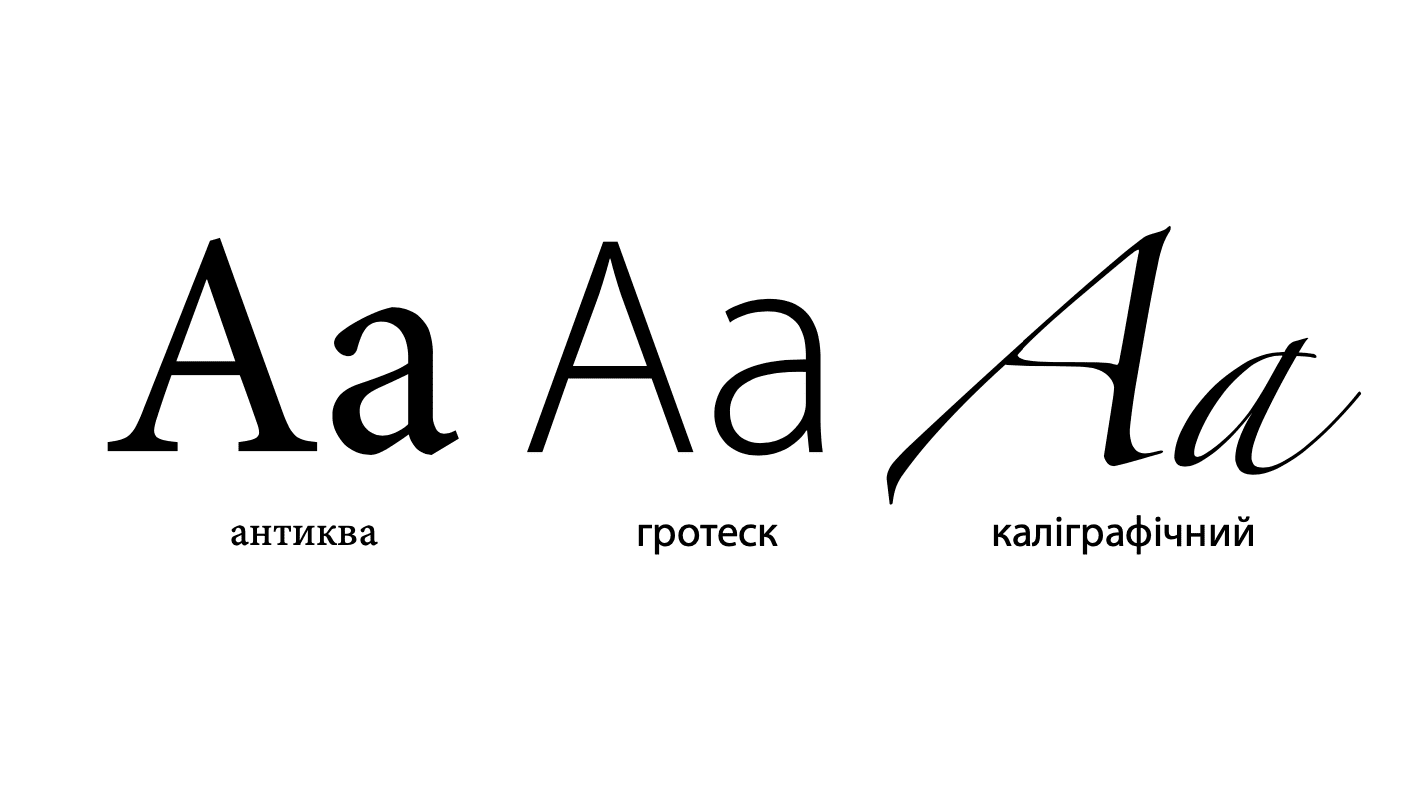
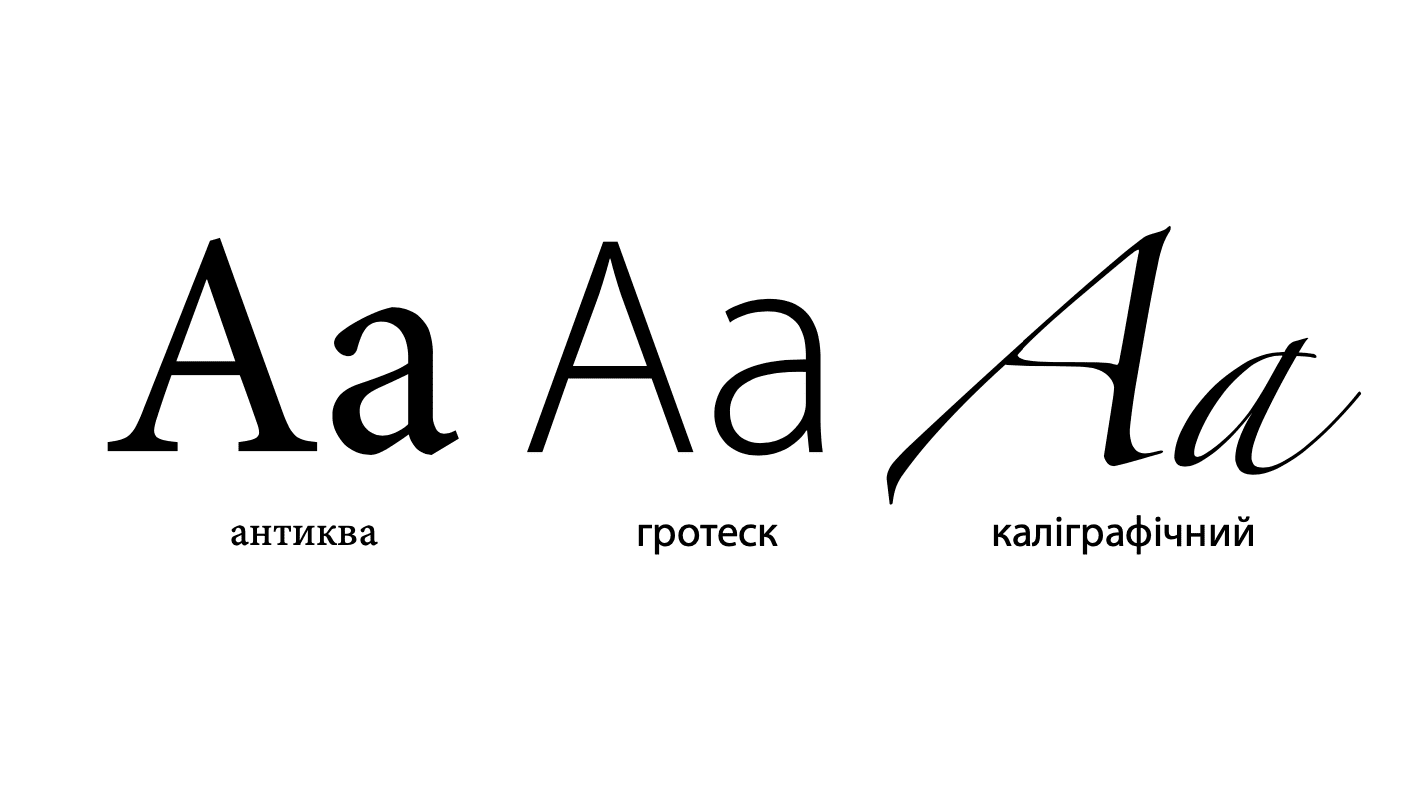
Щоб почати розбиратись у шрифтовому дизайні, достатньо вирізняти ці три категорії:



- Антиква (від латинського слова antiquus — стародавній): такі шрифти були висічені ще на колоні Траяна в Римі. Для них характерні засічки. За легендою, вони робились тому, що коли металічним зубилом на граніті чи мармурі вибивались літери, то спочатку вибивались засічки, а лише потім — вертикальні і горизонтальні осі. Таким чином засічки обмежували тріскання каміння. Їх зазвичай використовують у класичному контексті і в проєктах класичнго спрямування: мистецтво, театр, класична музика, енциклопедії, фундаментальна наукова література тощо.
- Гротеск: шрифт, створений на початку XX століття. До того часу всі шрифти були антиквами, але модерністи та футуристи не хотіли користуватись старими, архаїчними шрифтами. Так, вони винайшли шрифти без засічок. Спочатку, подібні шрифти суспільство сприймало з недовірою. Адже як це нормальний шрифт може бути без засічок?! Це ж просто смішно! Тобто, кумедно, гротескно. Саме тому такі шрифти почали називати «гротесками». Зараз їх використовують у проєктах, спрямованість яких — сучасне, актуальне, модернове.
- Каліграфічний (леттерінг): шрифт який імітує написання літер вручну, або написаний вручну, з декоративними елементами, вензелями тощо.
Використовувати шрифти потрібно, виходячи із тематики і контексту проєкту.
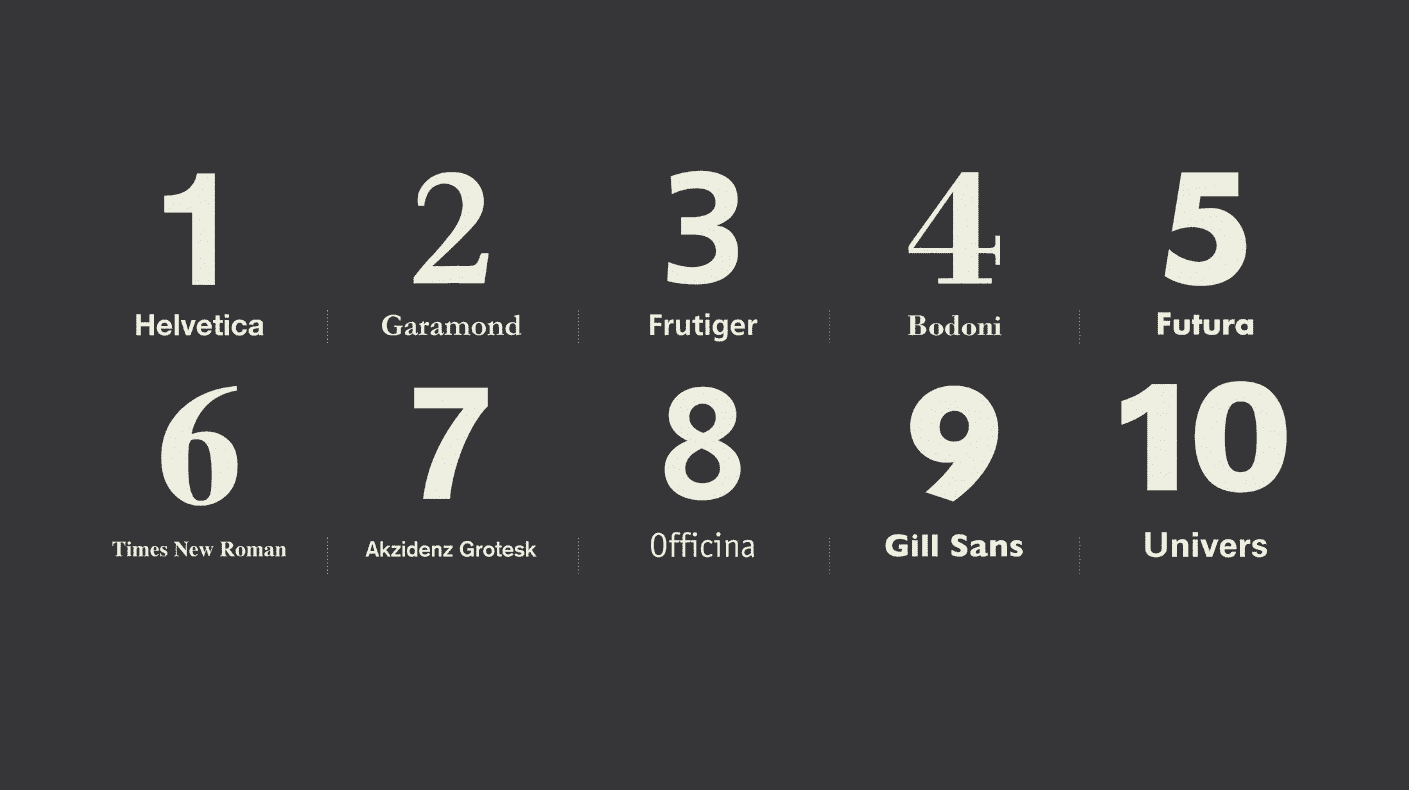
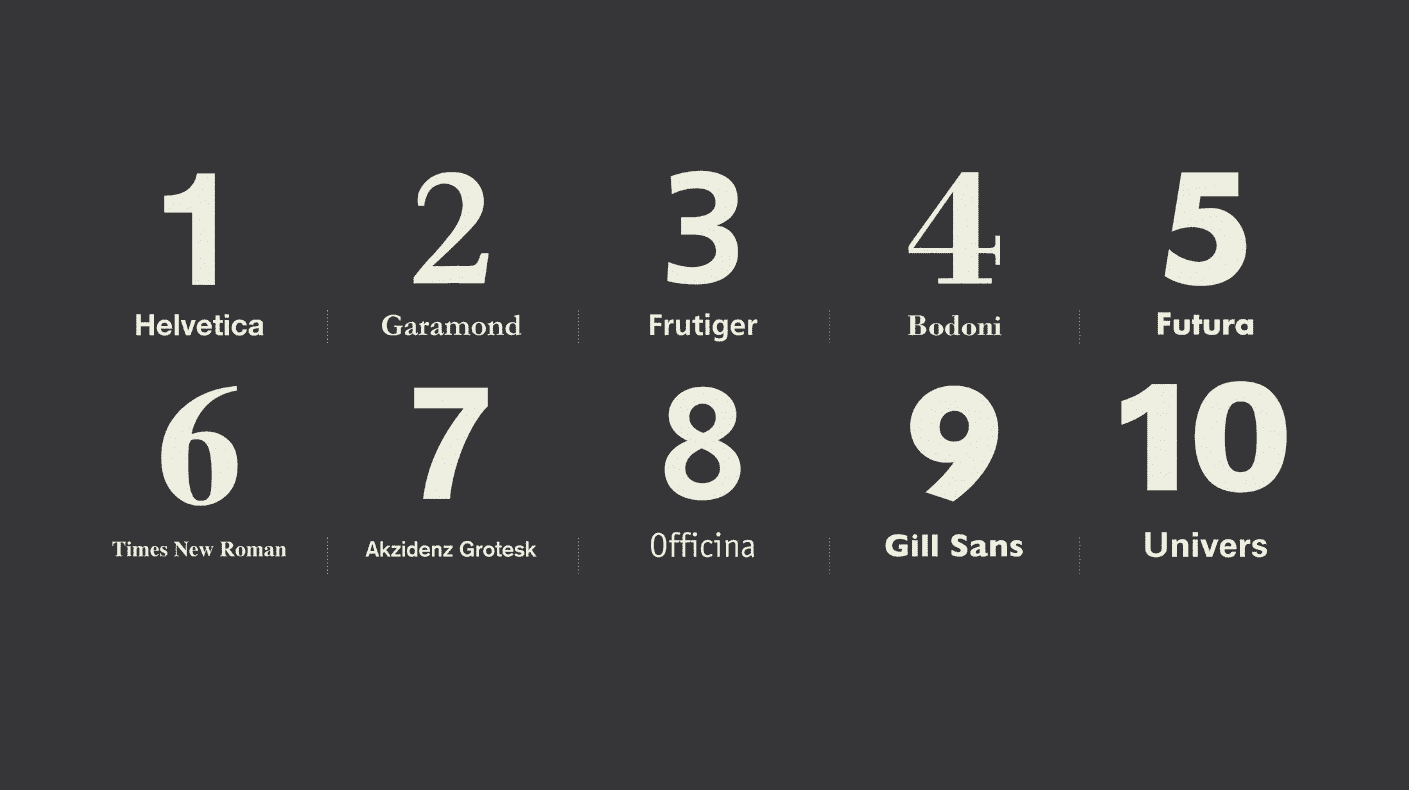
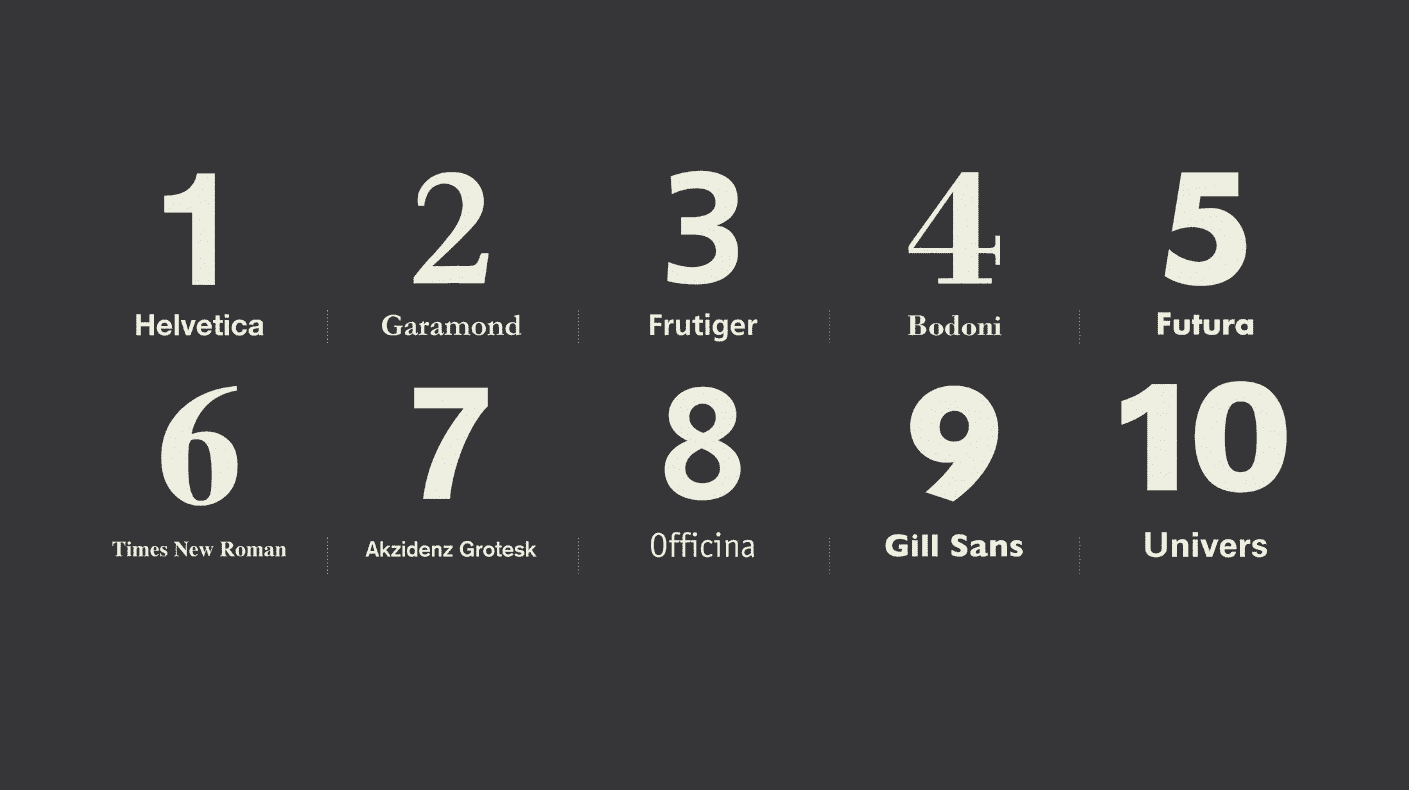
Основні 10 шрифтів, які можна використовувати у своїх проєктах:



Шрифти краще купувати. Так ви можете бути переконані, що вони підтримують різні мови, у них є достатня кількість мультилінгвальних знаків. Адже шрифт може включати до кількох тисяч знаків (власне, літери з різних мов, розділові знаки, піктограми, стрілки, символи валют, математичні, античні, тощо).
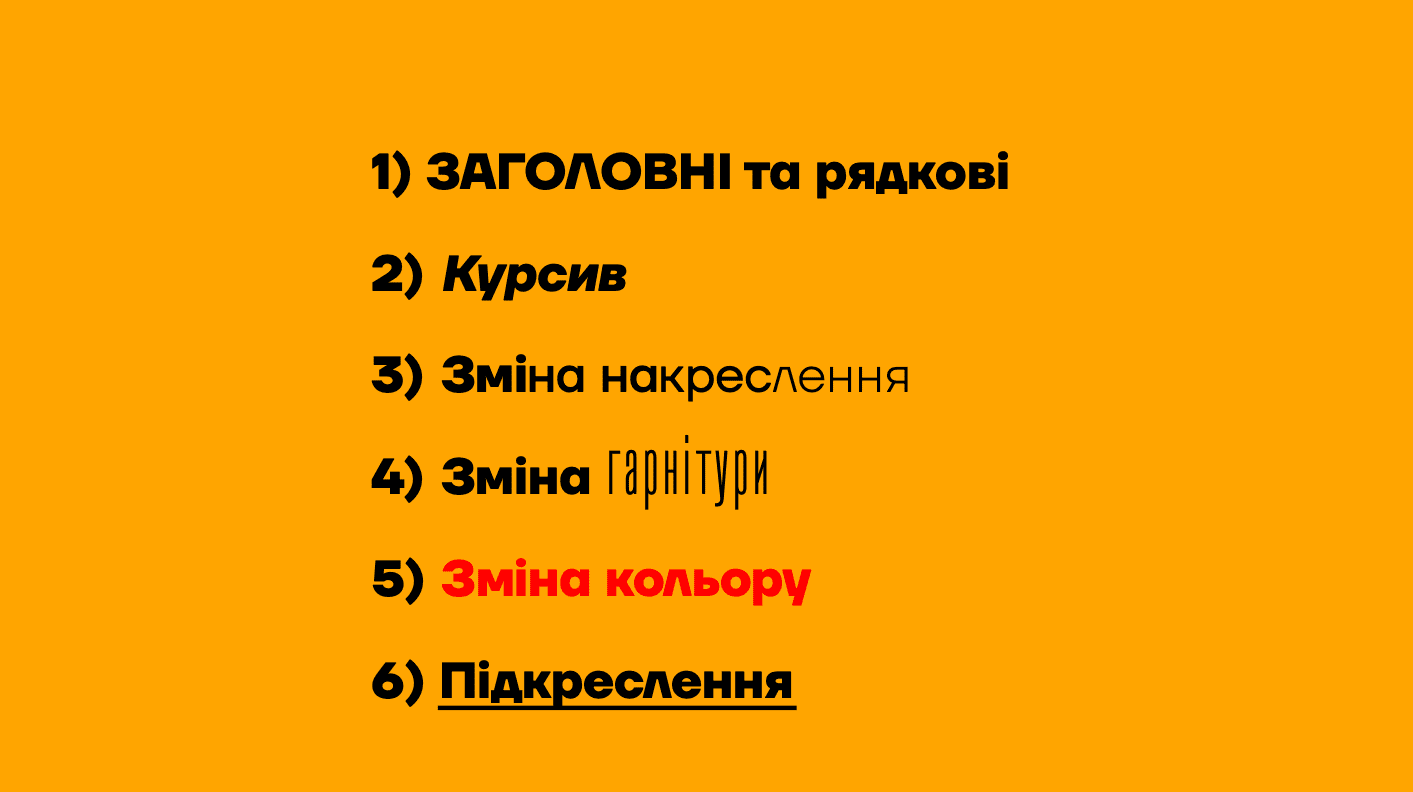
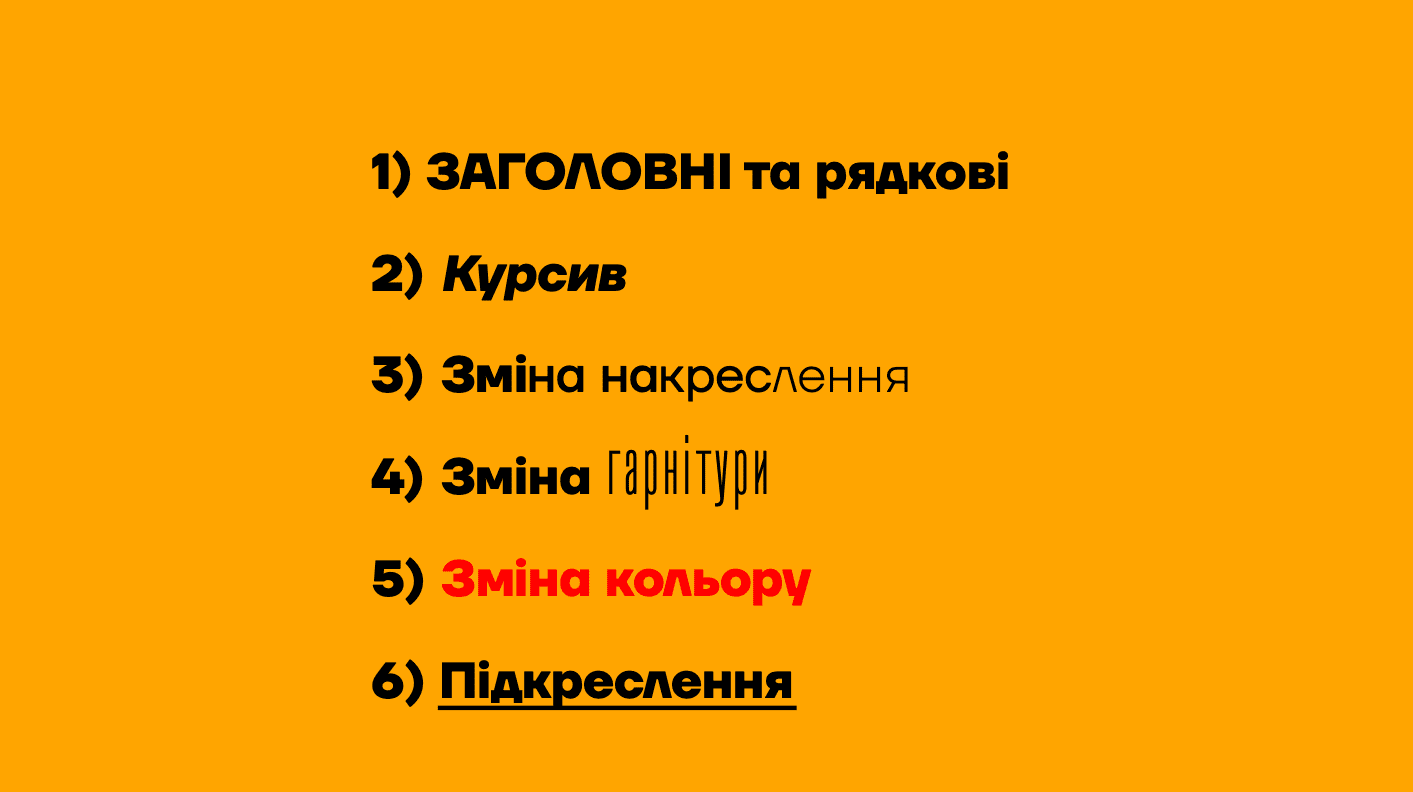
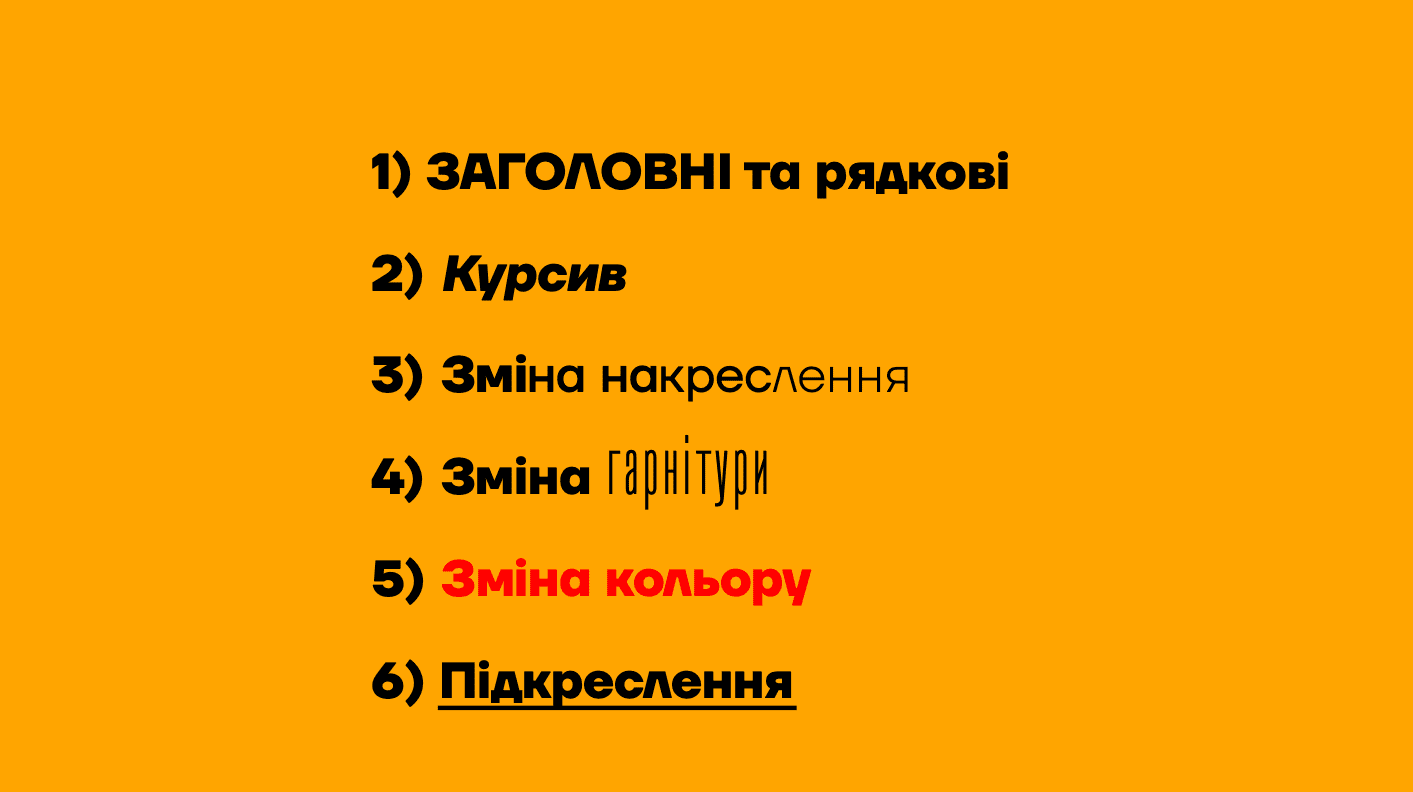
Правило: в макетах, презентаціях та інших візуальних матеріалах бажано використовувати 1-2 шрифти максимум. Одного шрифта вам буде цілком достатньо, щоб вирішити різноманітні задачі:



Шрифт — це втілення тієї епохи, в яку він був створений. Тому дуже важливо певною мірою розбиратись у візуальній історії, в культурі, щоб розуміти, до якої епохи відноситься шрифт. Таким чином, ви можете додавати певну «культурну цінність» тому повідомленню, яке ви хочете донести.
Колір
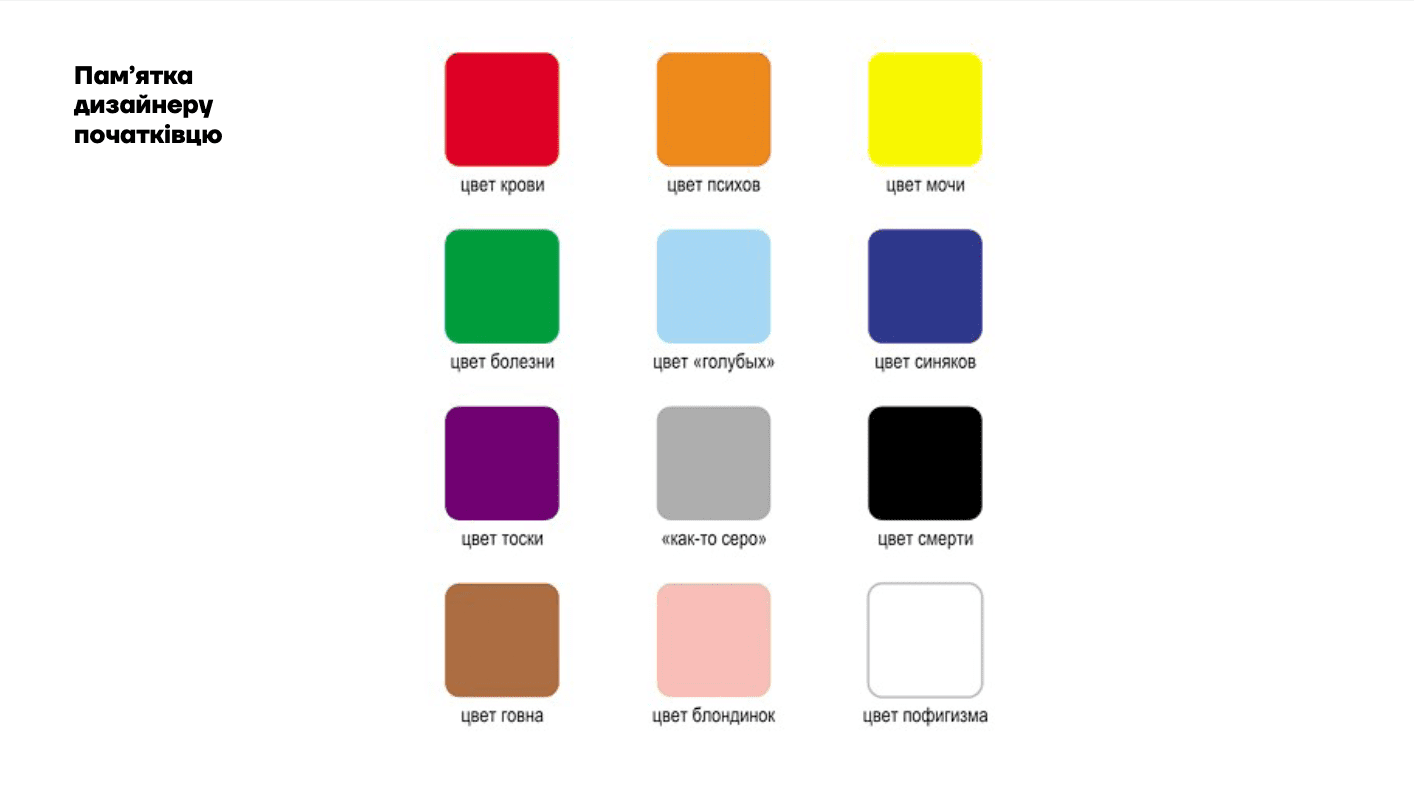
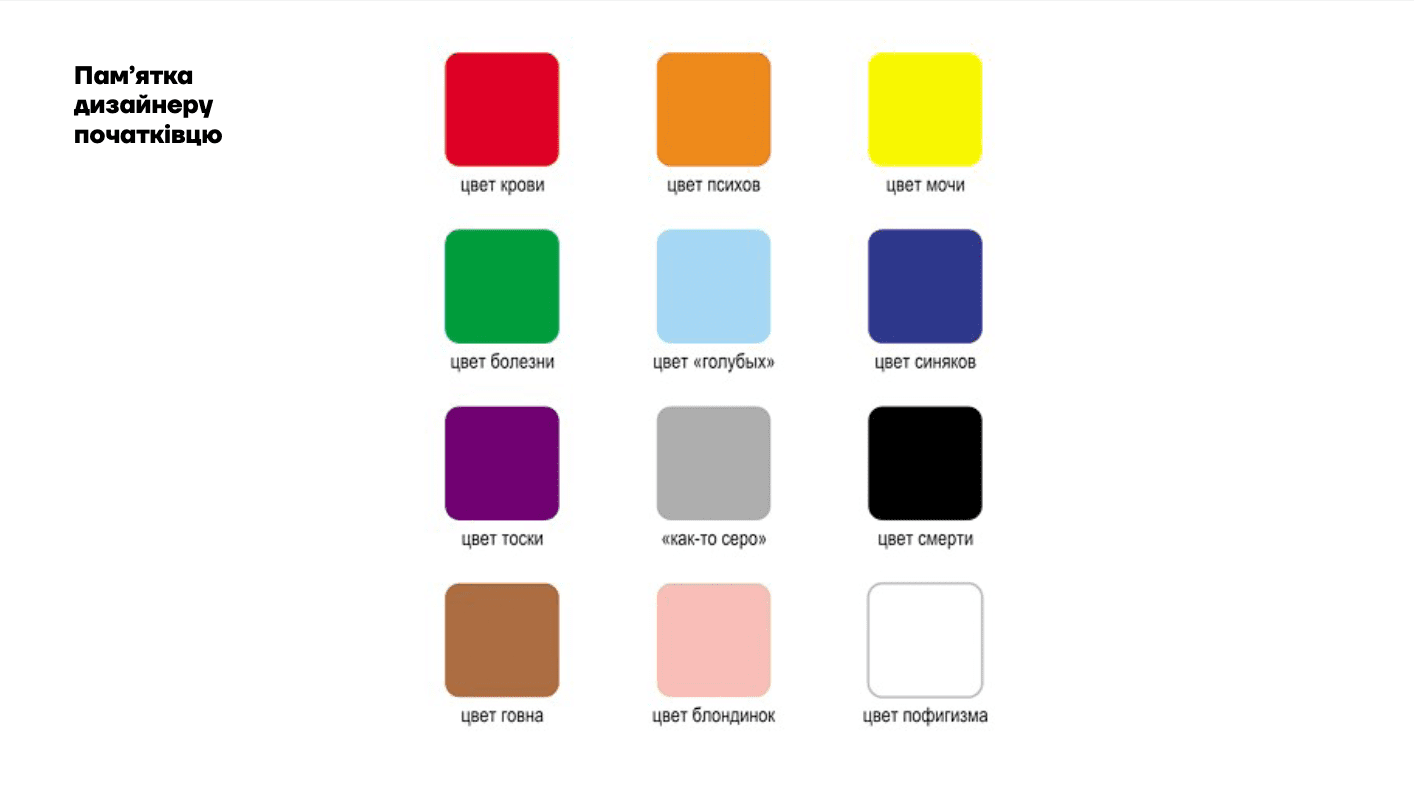
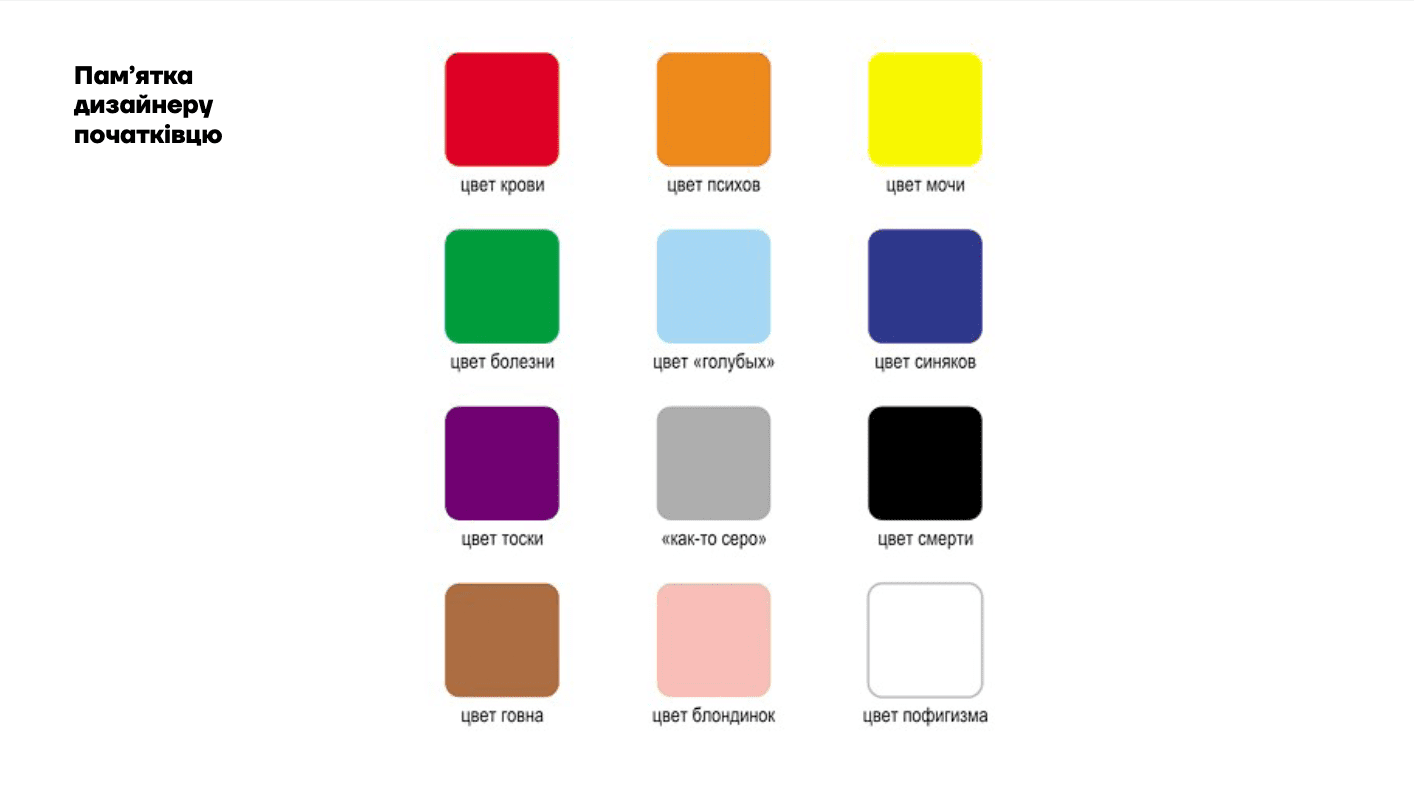
Пам’ятка дизайнеру-початківцю:



Ця пам’ятка говорить про те, як дизайнеру насправді складно працювати, бо у кожної людини є свої персональні уявлення та узагальнення, якими вона маркує певні візуальні образи і кольори. Навіть підсвідомо, бачачи якийсь колір, ми нав’язуємо певний стереотип стосовно того, про що це має бути.
Психологія кольору






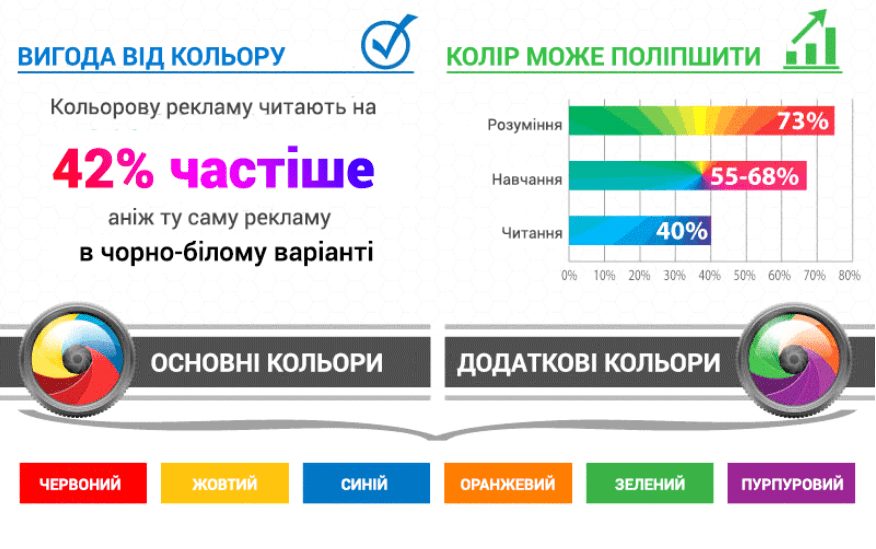
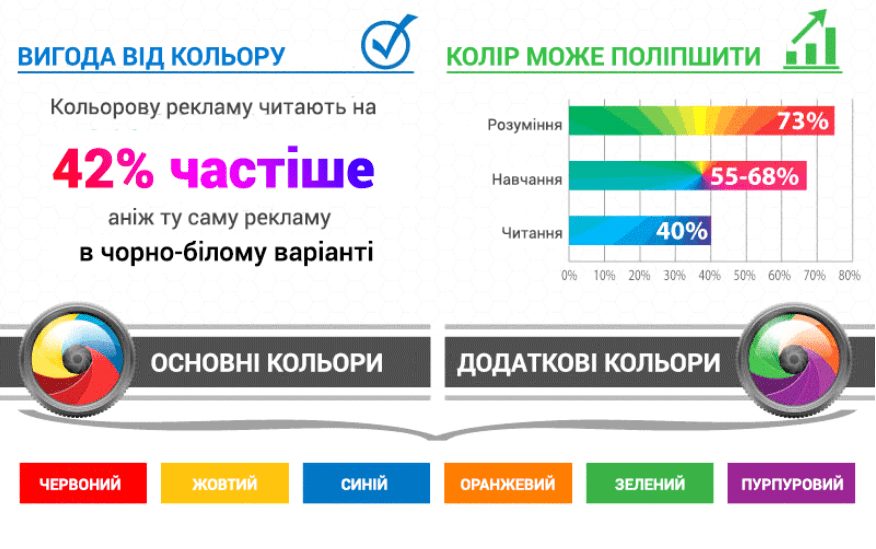
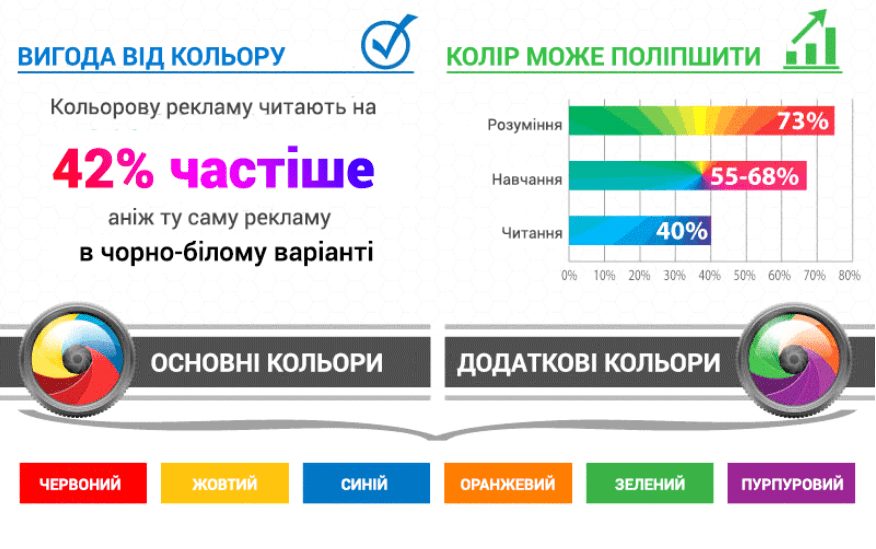
Кожен колір має своє базове значення, тому дуже важливо це враховувати (а не власні вподобання), використовуючи той чи інший колір у своїх візуальних комунікаціях.
* Коротко про основні і додаткові кольори (які емоції викликають, з чим асоціюються, як використовуються в маркетингу, які компанії та бренди використовують ці кольори в своїх логотипах та айдентиці) — дивіться на відеозаписі вебінару.
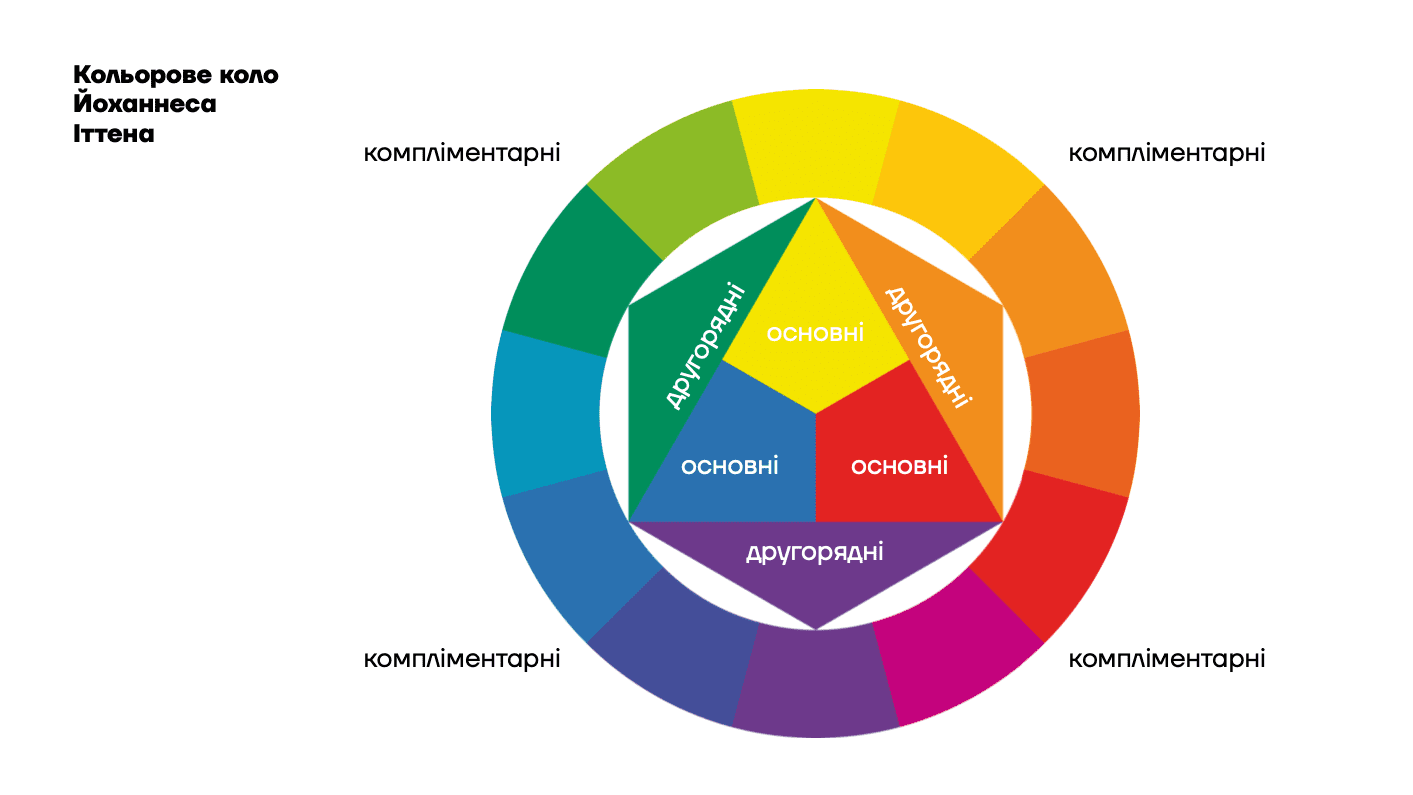
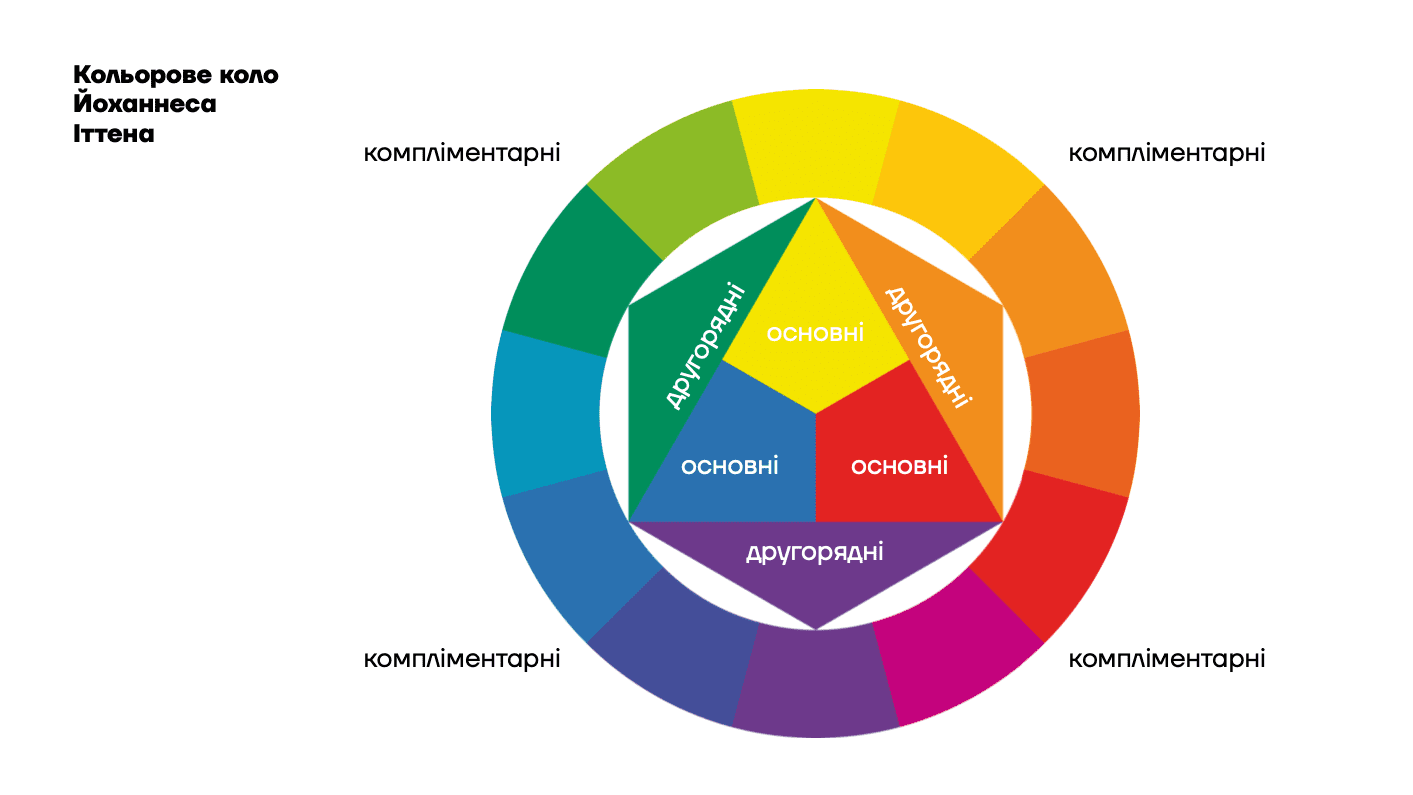
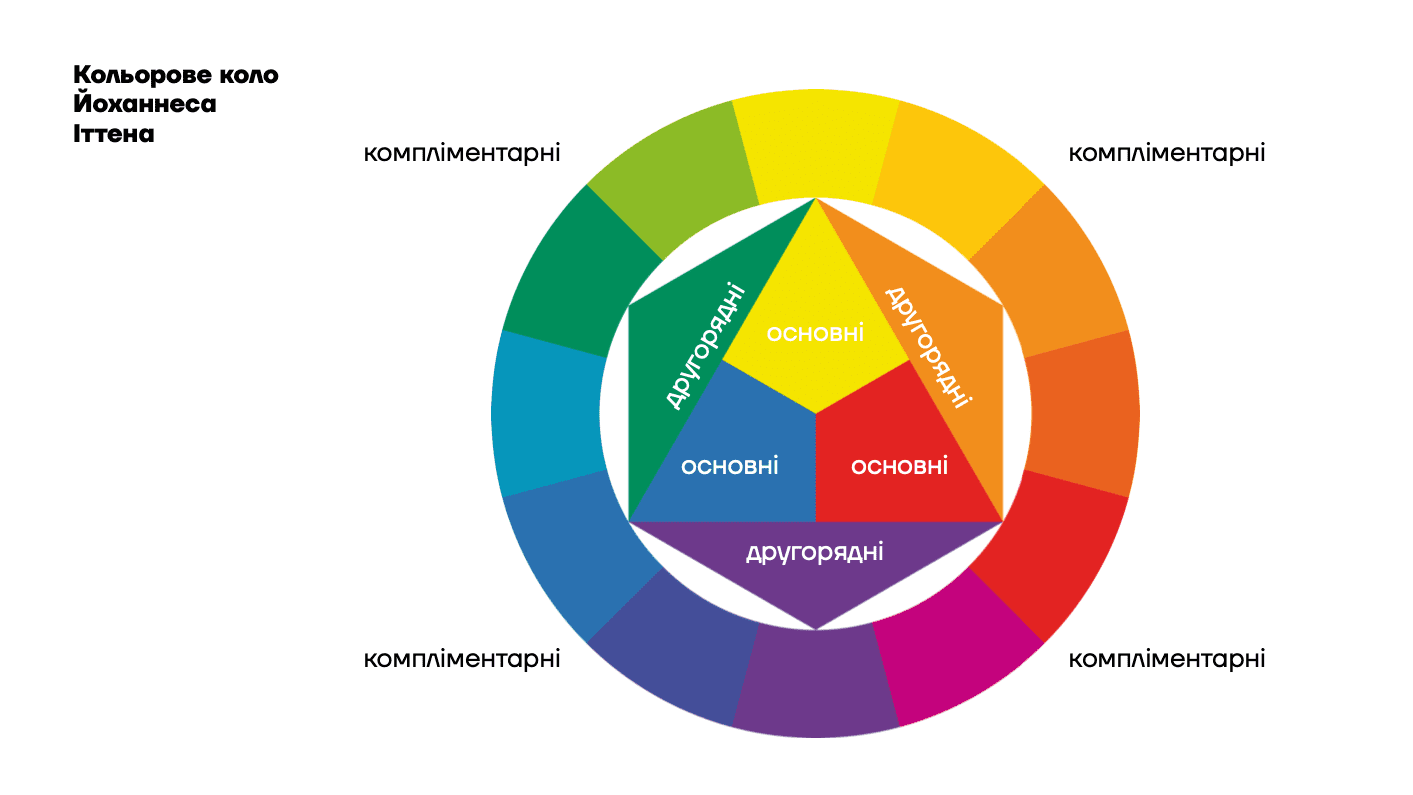
Як підбирати кольори, скільки їх має бути, як їх поєднувати — в цьому вам допоможе кольорове коло Йоханнеса Іттена, викладача легендарної школи Баухауз. Якщо ви хочете підібрати гармонійну кольорову гаму, варто підбирати компліментарні (тобто, протилежні) кольори. Наприклад, компліментарний колір до синього — помаранчевий, а до зеленого — червоний. Компліментарний колір до фіолетового — жовто-гарячий. І так далі.



Композиція
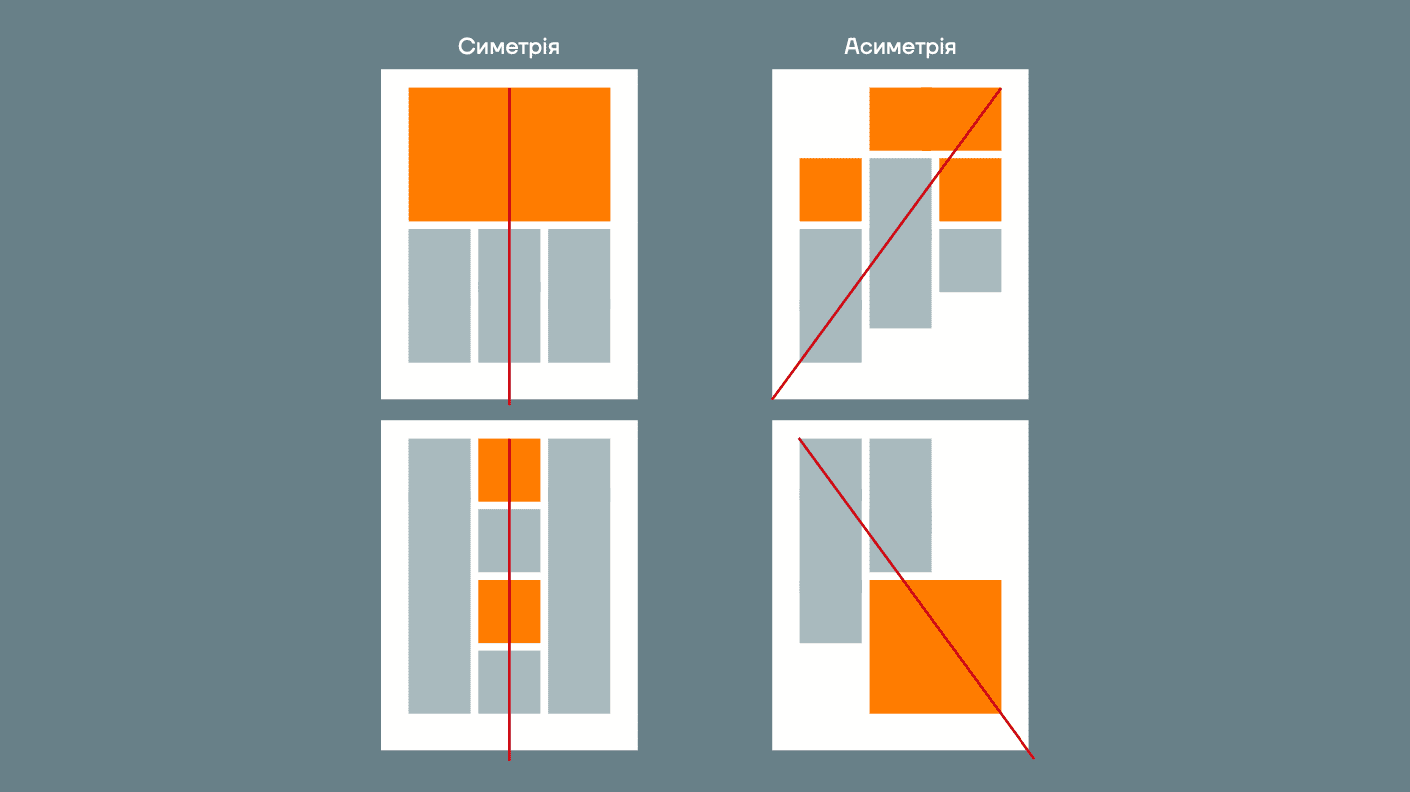
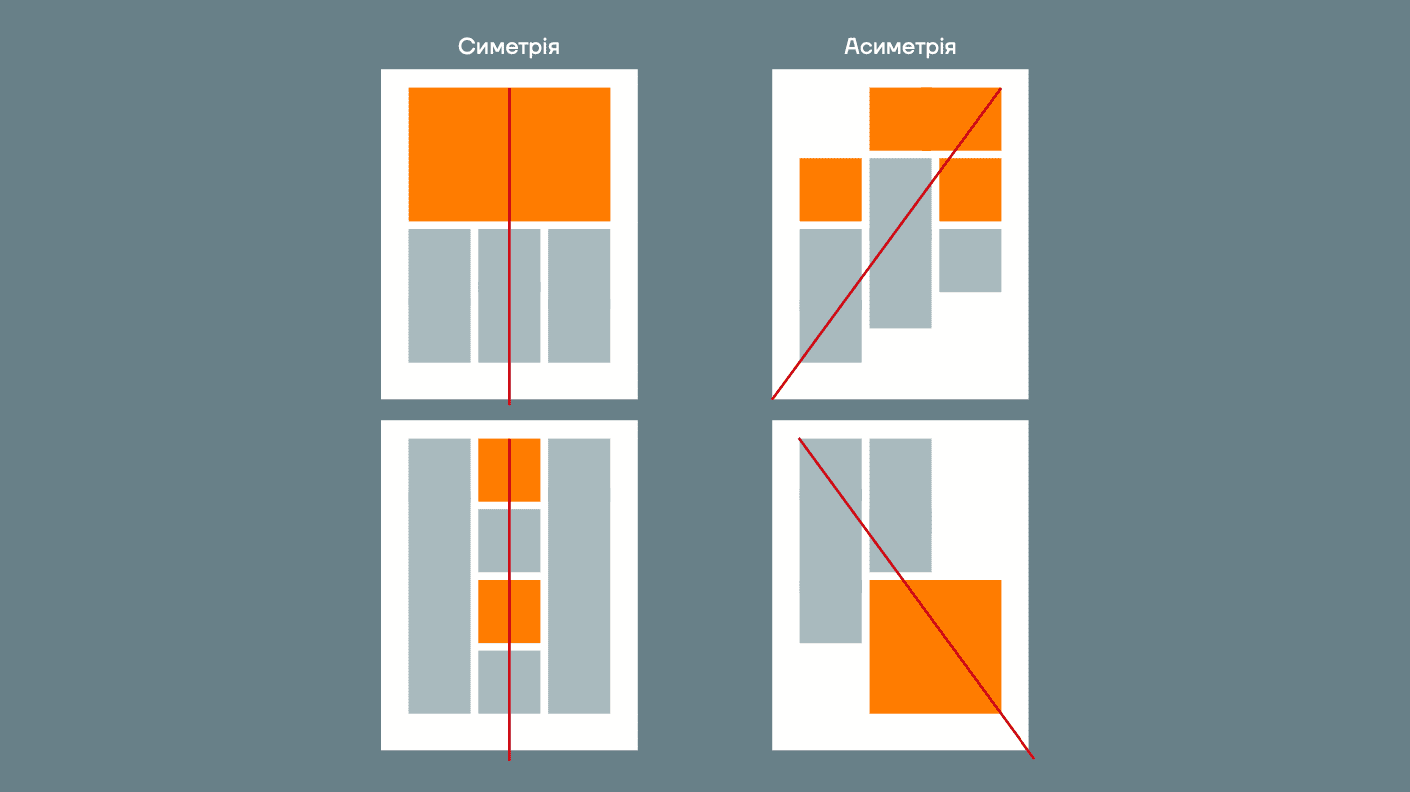
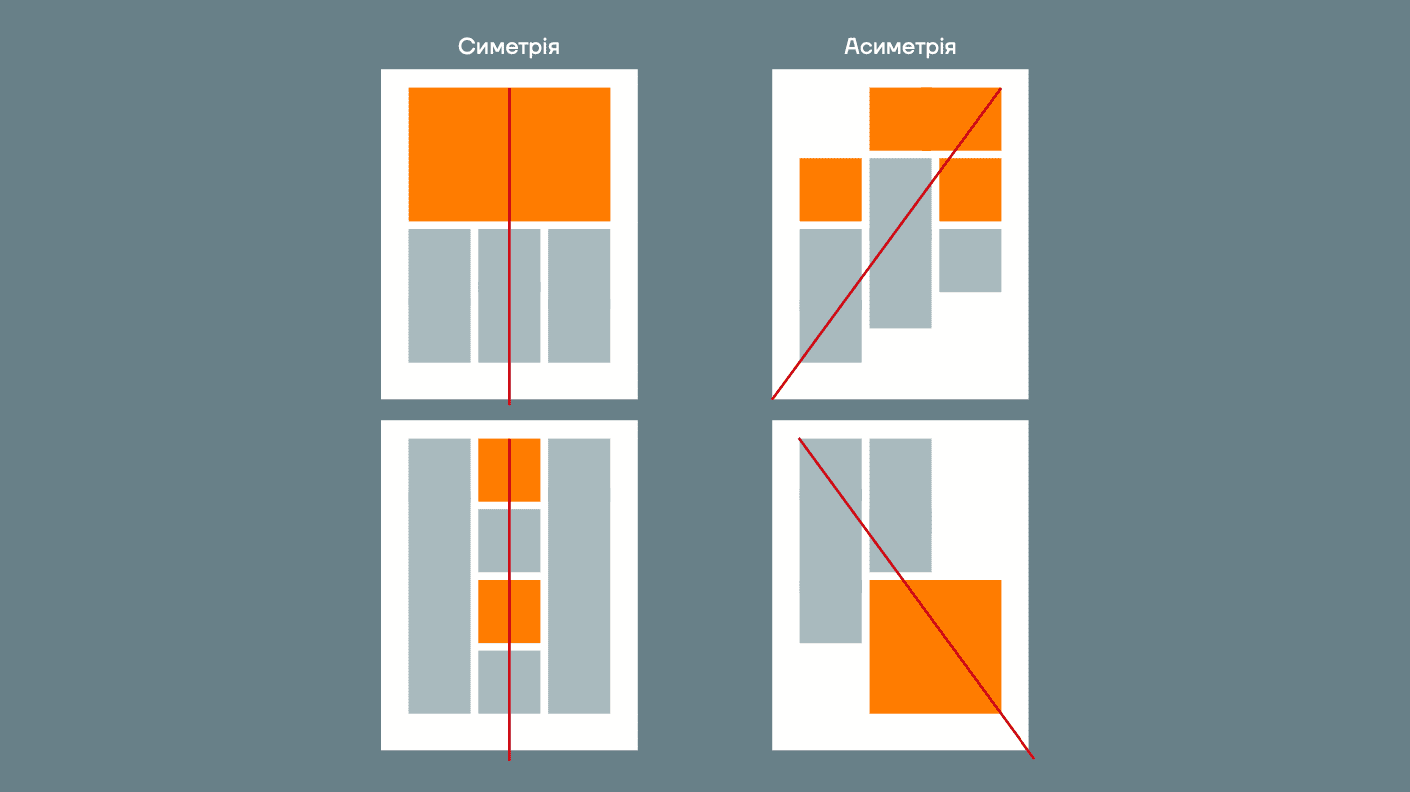
Створюючи будь-який макет (обкладинка журналу, постер до події, макет веб-сайту тощо), потрібно знати про дві речі — симетрична композиція (це про статику, щось грунтовне, важливе) і асиметрична композиція (це про динаміку, про рух вперед, про розвиток).
Завжди варто розуміти, на чому ви хочете акцентувати увагу, не може бути три чи п’ять акцентів на одному макеті, акцент має бути один, решта має бути підпорядкована цьому об’єкту чи повідомленню (картинка, шрифт, заголовок, слово). Як робиться акцент: більший розмір, співвідношення об’єктів між собою, активний колір, виділення шрифту тощо.



Фото
Мало хто вдається до того, аби витратити час і знайти справді цікаву картинку, яка відрізнялась би від того, що випадає на першій сторінці пошукової видачі Google. Тому, якщо ви у своїй діяльності часто дивитесь різні презентації, картинки, які шукали за ключовим словом «перемога» чи «команда» чи «успіх», можуть повторюватись.
У кіно (а також у рекламі і не тільки) є таке правило: у кадрі поруч із головним героєм у важливій сцені НЕ має бути трьох речей: дітей, тварин, оголеного тіла. Якщо поруч із головним героєм гола людина/котики/дитина — всі дивитимуться на голу людину/котика/дитину. Це просто надто банально, прямолінійно і, взагалі, це дурний смак.
Фотографія, яку ви підбираєте для свого проєкту, має нести емоцію, у неї має бути розвиток, вона має розповідати історію.
Дуже круто, коли ви ілюструєте те, що хочете сказати, за допомогою алегорії, а не напряму. Круто, коли картинка не дублює те, що написано. Круто, коли фотографія додає іншого змісту вашому повідомленню, розкриває його. Тому підходити до вибору фотографій треба обізнано, а не брати перше, що ви знайшли в інтернеті.
Принцип 85/5: коли ви щось зробили (макет банеру для соцмереж, постер, презентацію, тощо), покажіть його п’ятьом людям, думку яких ви поважаєте. Показавши лише п’ятьом знайомим, ви знайдете до 85% помилок у тому, що ви зробили.
Завжди тестуйте що зробили, серед тих, для кого ви це робите, до того, як ваш продукт чи проєкт почне свою подорож серед вашої цільової аудиторії.
Читайте також головні думки з попередніх вебінарів:
- про визначення цілей і каналів комунікації проєкту — за цим посиланням;
- про шість етапів стратегії бренд-комунікації — за цим посиланням;
- про контент-стратегію в SMM — за цим посиланням.

