Сергей Лукьянов, сооснователь и CPO международного маркетплейса для поиска репетиторов Preply, рассказал, как сделать сайт, где клиентам будет удобно.
Подобно первому впечатлению от человека, знакомство с сайтом компании может либо привлечь, либо оттолкнуть. Уровень юзабилити напрямую влияет на успех бизнеса, определяя, захочет ли пользователь что-то купить, возникнет ли у него желание вернуться на сайт, станет ли он постоянным клиентом компании.
Негативное впечатление о сайте — равно негативное впечатление о компании. В отношениях между сайтом и потенциальным покупателем решающими факторами станут информативность, лаконичность и логика. Это — киты, на которых зиждется юзабилити. Структура ресурса должна быть интуитивно понятной, дизайн — современным и в то же время простым. Разберем ключевые факторы, отличающие хороший сайт от плохого.
Сайт говорит на языке аудитории
Прежде всего нужно ответить себе на вопрос: для кого мы делаем сайт? Определение аудитории поможет выбрать соответствующий язык общения, стратегию и общий формат. Портрет персоны — представителя целевой аудитории — выходит за рамки пола, возраста и социального статуса. Он включает в себя сценарии поведения, образ жизни, ценности.
Проектируя сайт, важно понимать следующее: как посетитель окажется на сайте, что он будет искать и, самое главное, как помочь ему добиться поставленной цели. Тщательная проработка аватара целевой аудитории помогает не только в вопросах структуры сайта, но и позволяет продумать дизайн и заголовки.
В украинском отделении Chicco понимают, что у молодых родителей много забот. Сайт предлагает воспользоваться помощью консультанта, если посетителю сложно найти товар:

Простая навигация
Если путешествие по сайту превращается в квест — пиши пропало. Навигация выполняет свою роль тогда, когда она понятна даже ребенку. Интерфейс не должен быть перегружен, доступ к контактам и корзине пусть осуществляется в один клик.
Чтобы избавить сайт от нагромождений, следует пользоваться золотым правилом юзабилити, известным как «кошелек Миллера». Правило гласит: не более 5–7 элементов в одном блоке (исключение из правила — сайты крупных интернет-магазинов, где невозможно уместить ассортимент в семь пунктов). Стоит быть поаккуратнее и в использовании выпадающего меню. Оно нередко исчезает, как только курсор мыши оказывается на соседнем поле.
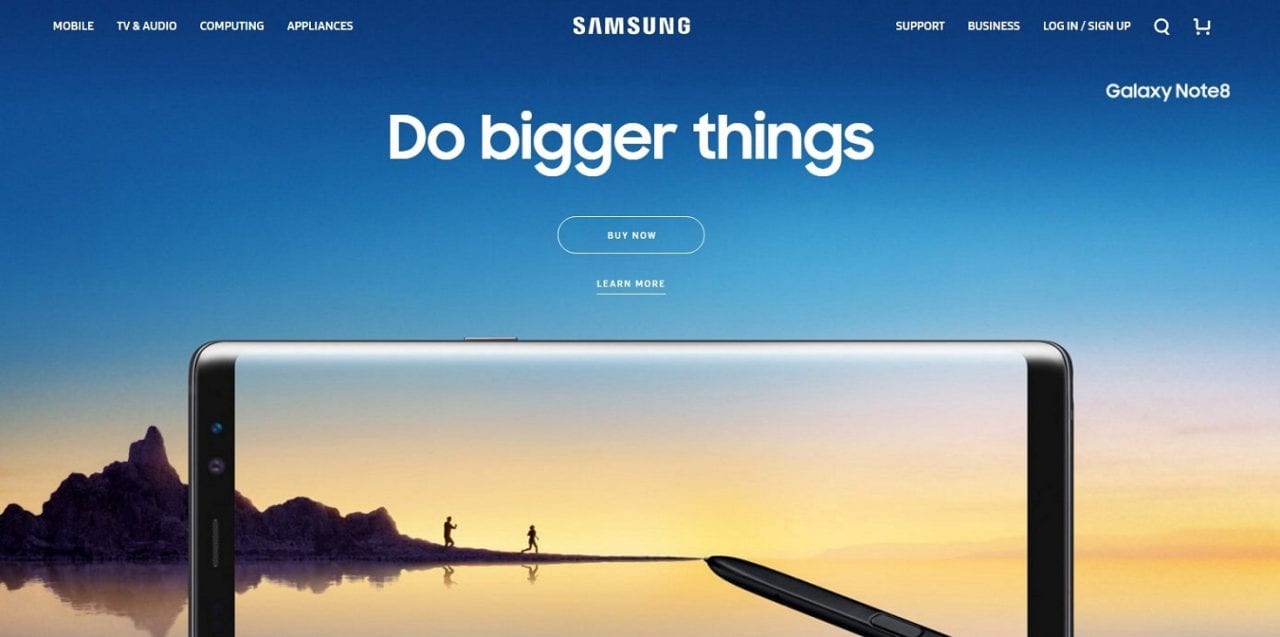
Дизайнеры сайта Samsung ограничились 7 элементами меню.



Их коллеги из Apple использовали 10 пунктов, зато обошлись без выпадающих списков.



Грамотно созданный сайт не только удобен в использовании, но и эффективен с точки зрения маркетинга. Навигация призвана аккуратно и ненавязчиво подводить посетителя к покупке.
Контент удобно структурирован
Взгляд посетителя обычно следует определенному сценарию, по которому человек воспринимает информацию на экране. Самыми известными паттернами движения глаз являются F и Z. Все просто: взгляд юзера двигается по траектории, повторяющей эти буквы. Текстовый контент сайта как правило воспринимается по траектории буквы F:



По горизонтальным линиям буквы F должна располагаться самая важная информация, обычно это заголовки и подзаголовки.
Что касается сайтов с небольшим количеством текстового контента, тут срабатывает Z-паттерн:



Всплывающие окна не захватывают сайт
Да, у поп-апов незавидная репутация. Всплывающие окна ассоциируются с назойливой рекламой, которая закрывается без права на прочтение. Не стоит наотрез отказываться от этого элемента дизайна, ведь секрет успеха в грамотном обращении. Всплывающее окно должно нести ценность для посетителя сайта и быть реально полезным. Приведем пример печально известного сайта CallBackHunter:



Настойчивый и обескураживающий вопрос. Сайт начинает напрягать посетителя с первых секунд визита. Такие всплывающие окна — молчаливые убийцы конверсии. А вот пример хорошего поп-апа:



Грамотный подход, да и предложение, от которого сложно отказаться. Посетитель получает скидку в размере 150 гривен, в то время как сайт Lamoda получает подписку и постоянного клиента вместе с ней.
Остается напомнить только одно: не существует идеального рецепта, который подойдет каждому бизнесу. Сайт с идеальным юзабилити — это проект, который постоянно тестится, развивается и совершенствуется. Эстетичный, лаконичный и простой сайт компании — залог доверительных отношений с аудиторией, а значит, и залог успешности бизнеса.